Domina las automatizaciones de Jumpseller y mejora las interacciones con los clientes
Explora a fondo la funcionalidad de Automatizaciones de Correo Electrónico. Aprende a definir desencadenantes, crear flujos y enviar correos electr...

En primer lugar, asegúrate de que has integrado Sender con Jumpseller.
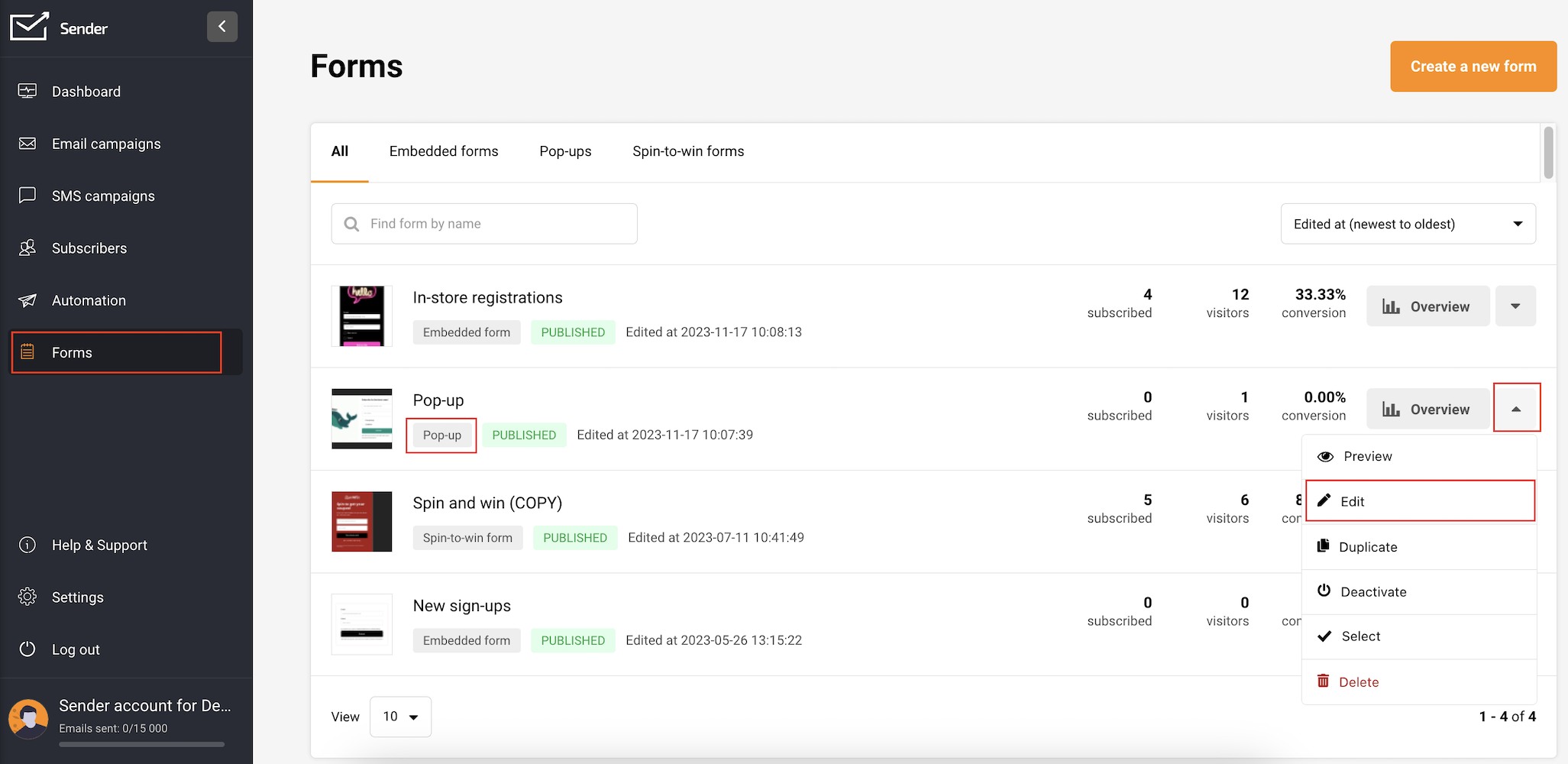
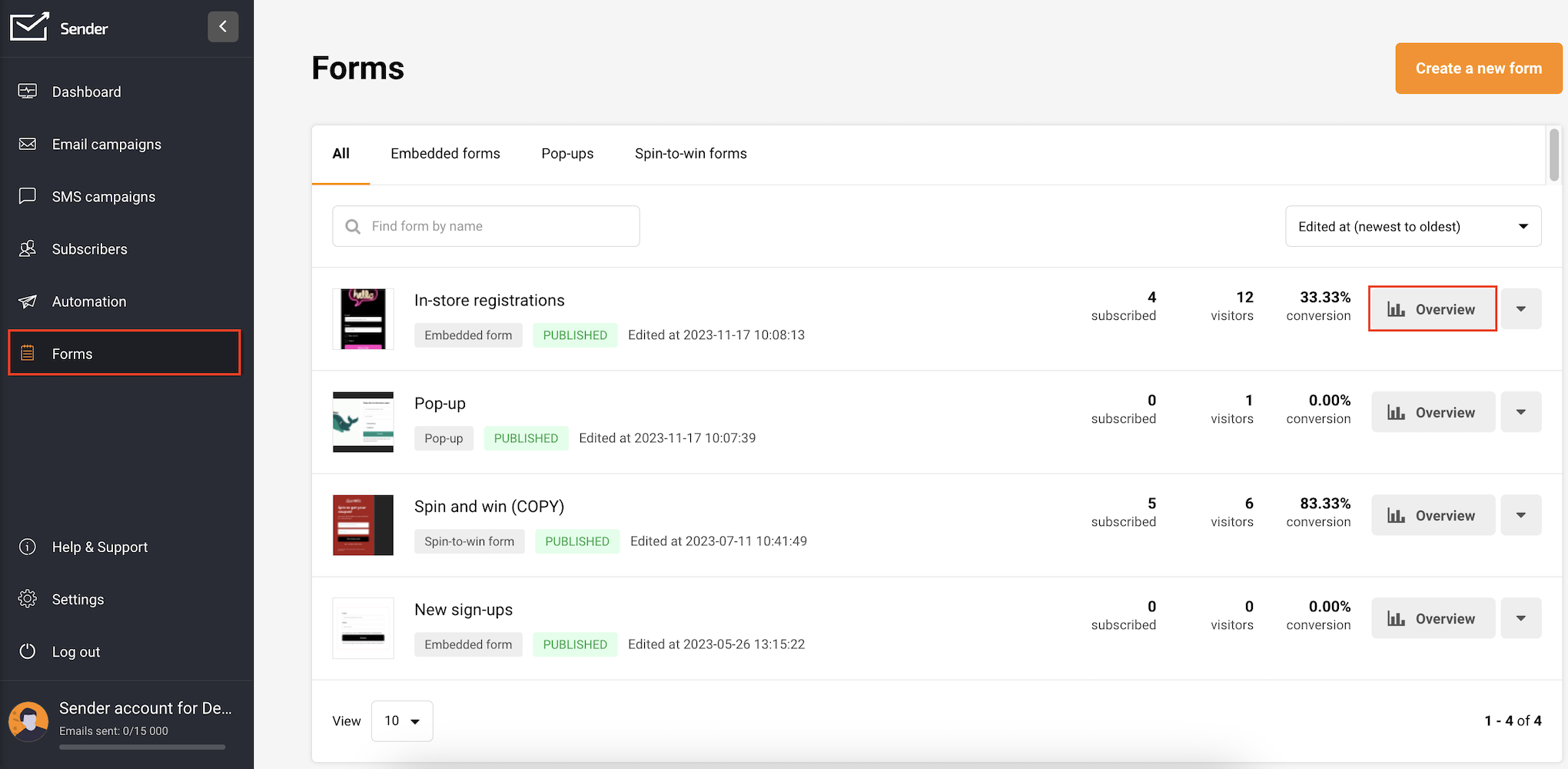
A continuación, en tu cuenta de Sender, ve a Formularios y selecciona “Create a new form” si aún no lo has hecho. Sigue este tutorial para crear un formulario emergente. Para editar un formulario existente, haz clic en el botón de flecha situado junto a “Overview” y selecciona “Edit”.
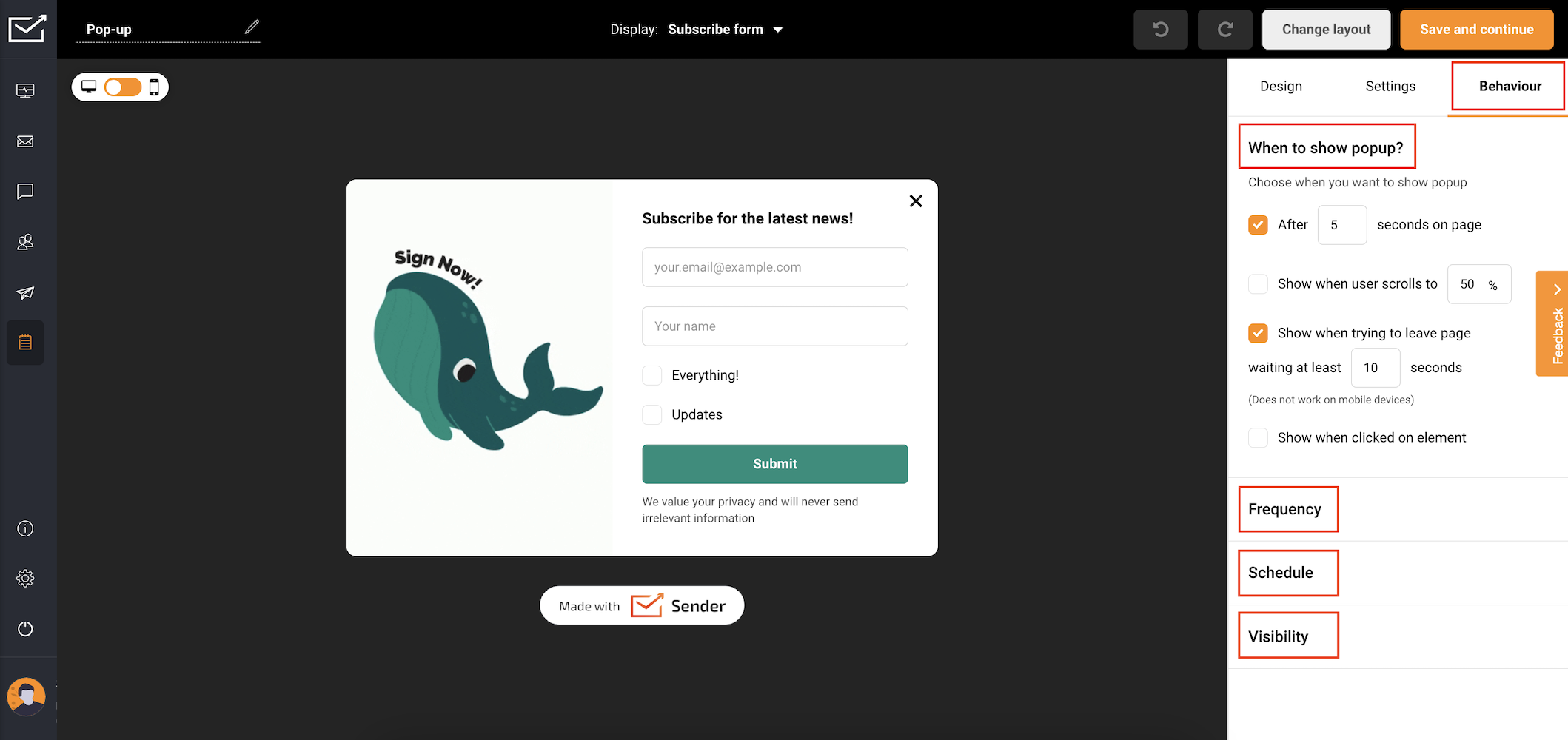
Antes de seguir adelante, asegúrate de editar la configuración del comportamiento del formulario a tu gusto. Puedes configurarlos en Forms -> Botón de flecha (junto a tu formulario emergente) -> Edit.


Cuando hayas terminado de editar, haz clic en Save and Continue.
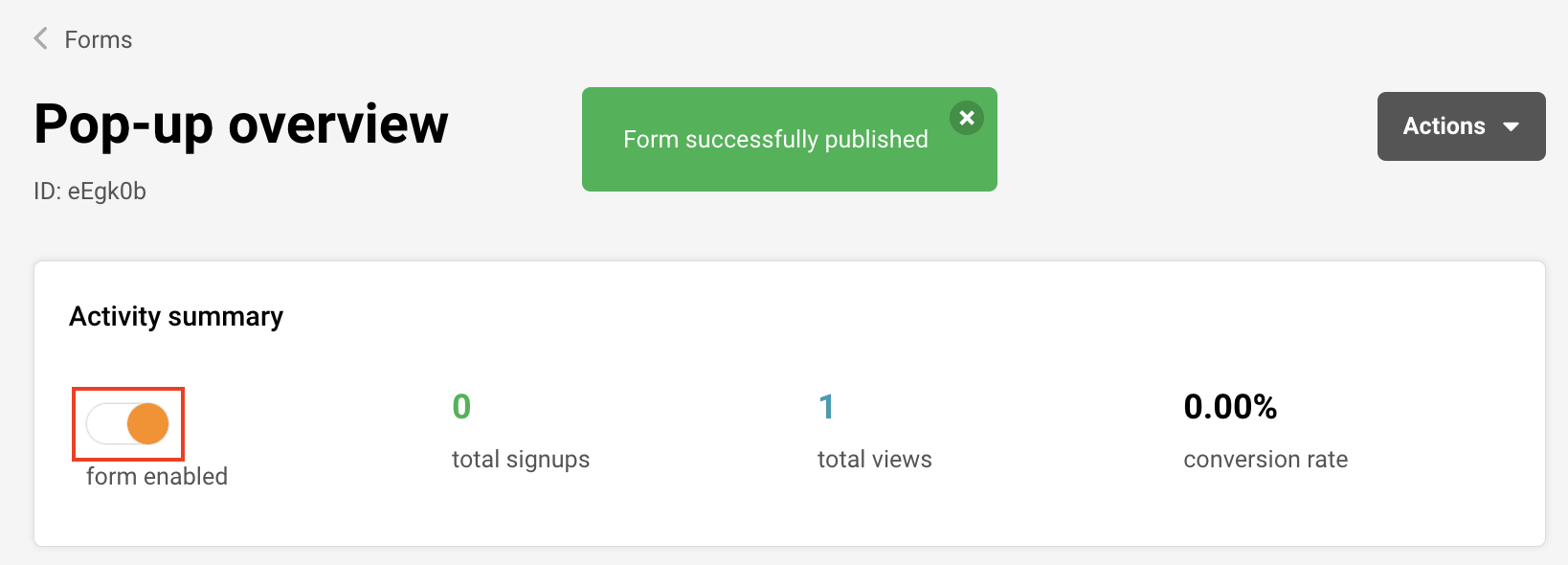
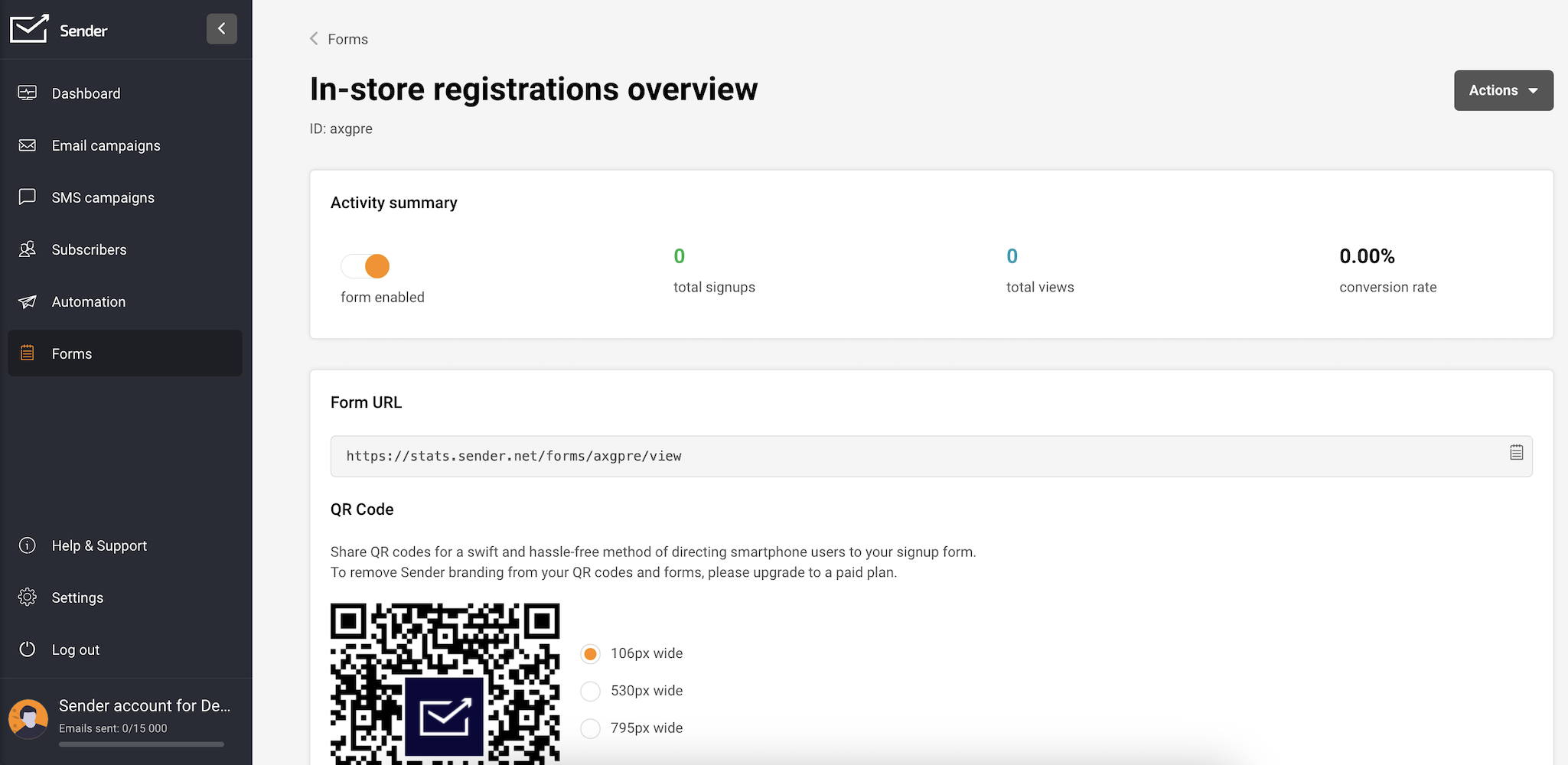
En la página “Pop-up overview”, bajo el Resumen de la Actividad, activa el formulario deslizando el botón.

Y ya está. Tu formulario aparecerá ahora en tu sitio web según la configuración de comportamiento que hayas elegido.
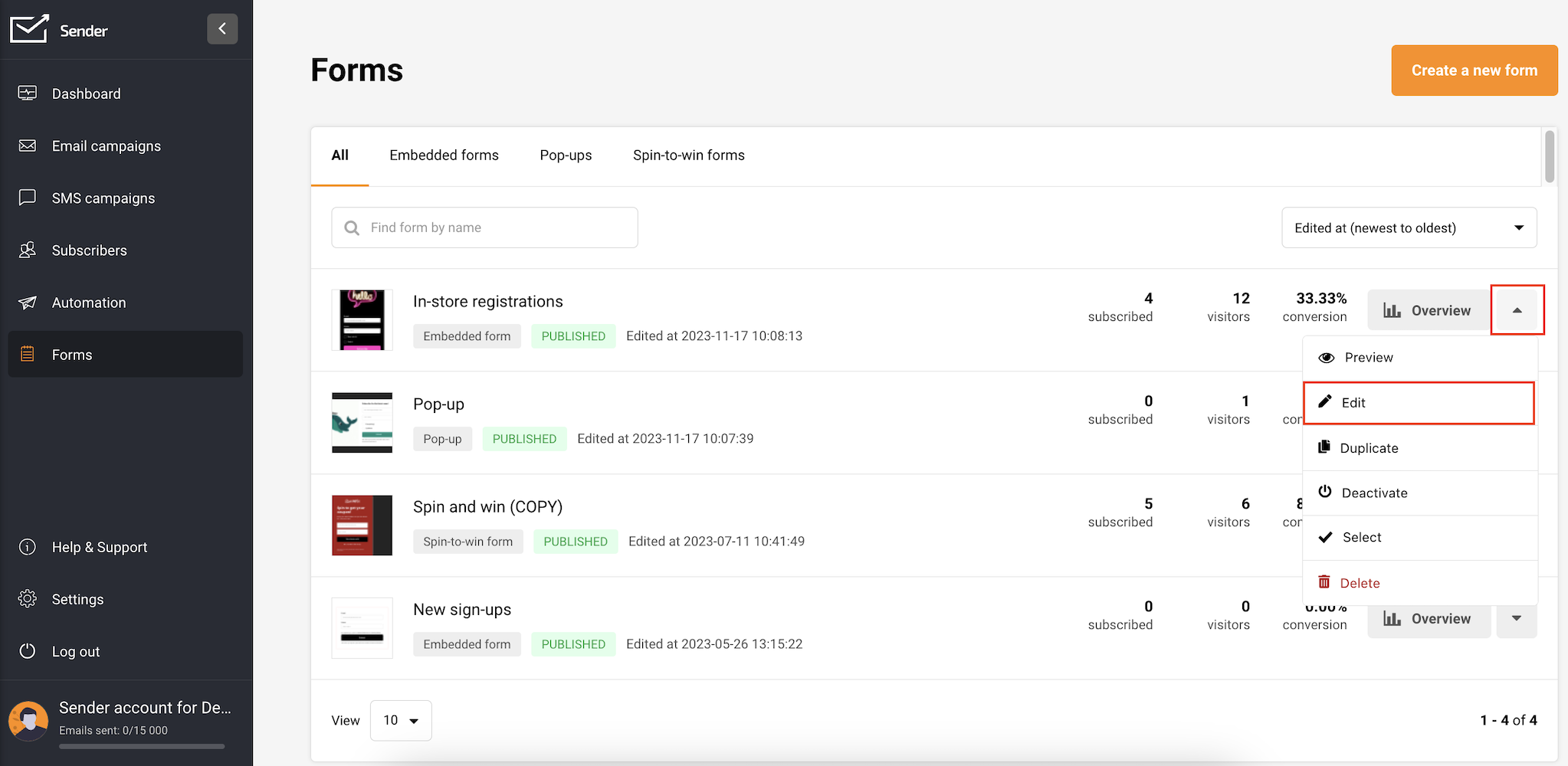
Accede a tu cuenta de Sender, navega hasta Formularios y selecciona “Create a new form” si aún no tienes uno. Consulta este tutorial para crear un formulario integrado. Para editar un formulario existente, haz clic en el botón de flecha situado junto a “Overview” y selecciona “Edit”.

Una vez que tengas un formulario integrado, haz clic en el botón “Overview” que hay junto a el.

En esta página encontrarás el Resumen de la actividad, la URL del formulario, el código QR del formulario y las instrucciones de integración.

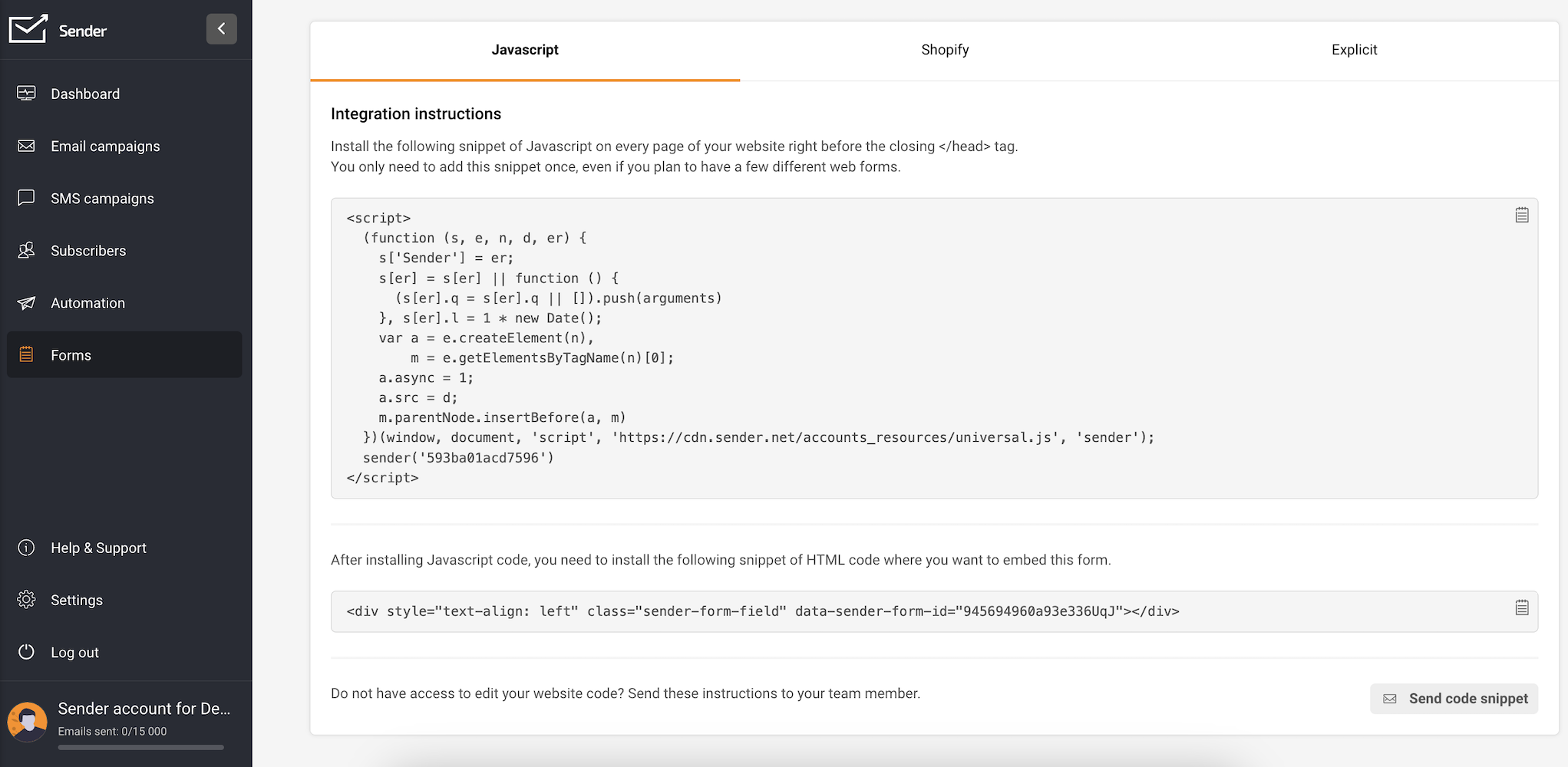
En las instrucciones de integración, localiza el script del formulario (los formularios integrados constan de dos partes de script).

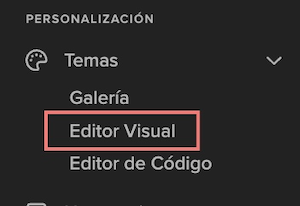
Con tus scripts preparados, ve a tu tienda Jumpseller: Panel de Administración > Temas > Editor Visual.

Ve a Configuración general -> Editar configuración -> Otras opciones.
Inserta el primer script en “Insertar código al final de <head>” y el segundo en “Insertar código al final de <body>”.
Guarda los cambios.
Pruébala gratis durante 14 días. No necesitas tarjeta de crédito.