El sistema de Envíos de Jumpseller
Poner un producto en manos de tu cliente, es un proceso que tiene dos momentos específicos: el que corresponde a lo que debe hacerse antes de la co...
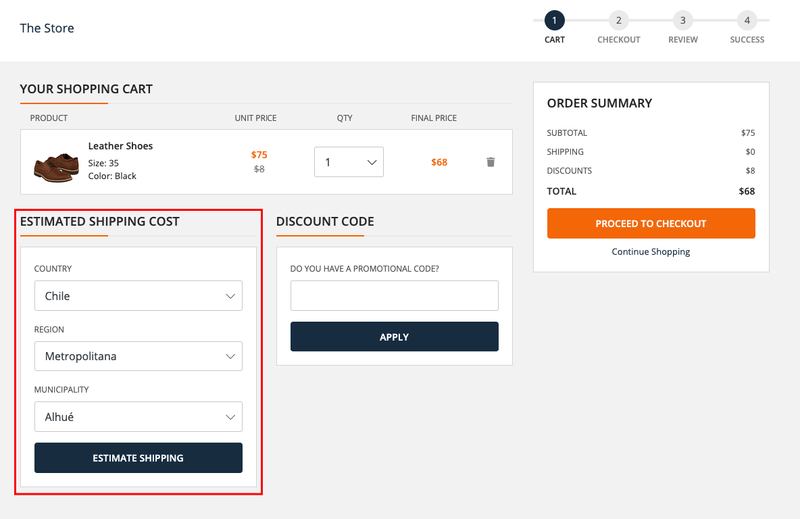
Si se seleccionas esta opción, el estimador de costos de envío aparecerá en la página del carrito.

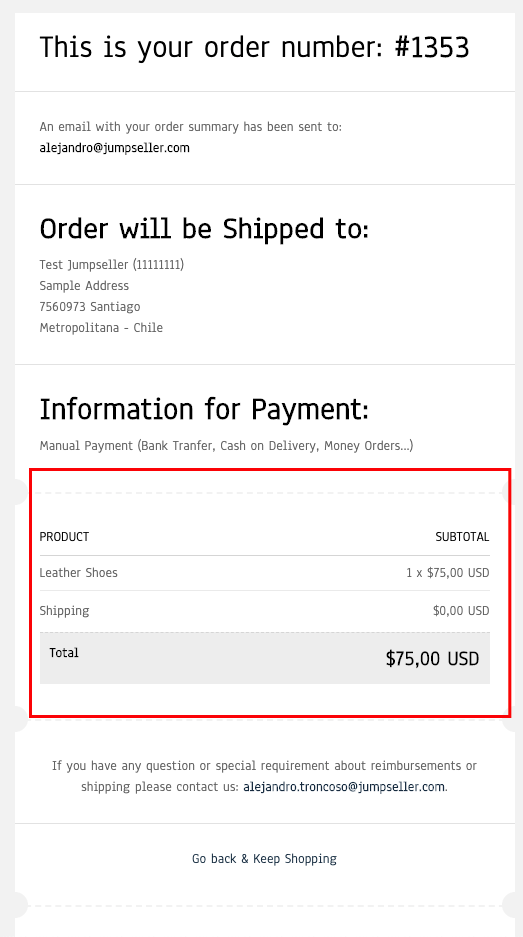
Si se seleccionas esta opción, aparecerá una tabla en la página de éxito que muestra cada producto comprado por el cliente.

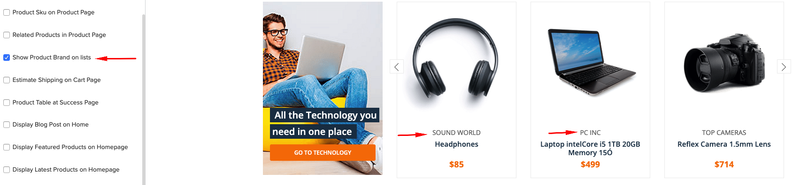
Al activar esta opción, la marca del producto aparecerá junto a su nombre en los listados en el que aparezca ese producto.

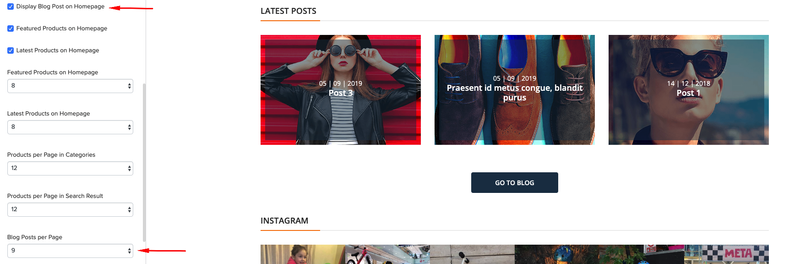
Puedes decidir si deseas mostrar las últimas publicaciones del blog en la página de inicio, marcando y desmarcando la opción “Mostrar publicación de blog en la página de inicio”.
También puedes seleccionar cuántas publicaciones quieres mostrar. La sección del blog se mostrará debajo de la sección “Últimos productos” en la página de inicio.

Aprende más sobre cómo utilizar el blog integrado aquí
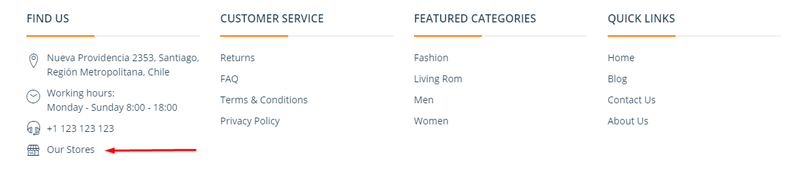
Si tienes varias tiendas físicas, puedes configurar información para cada una de ellas (hasta cuatro ubicaciones). Esta información se muestra al hacer clic en el enlace “Nuestra tienda” en la sección de pie de página “Encuéntranos”.

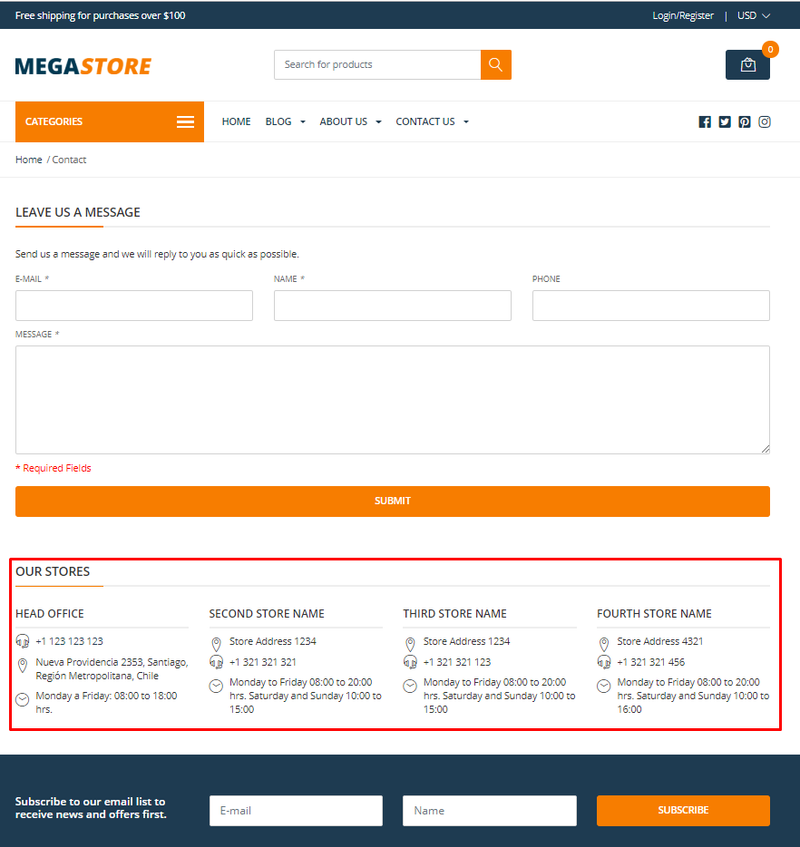
La información de la(s) tienda(s) se muestra en la parte inferior de la página de contacto:


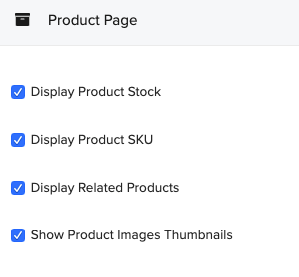
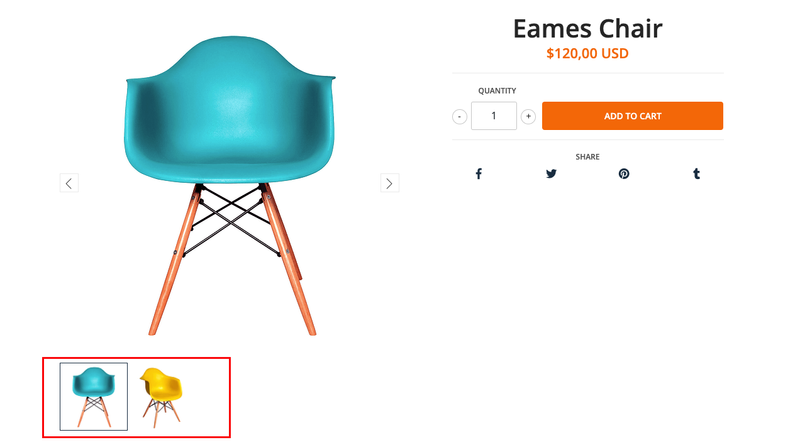
Si estas opciones están marcadas, la información se mostrará en la página del producto.

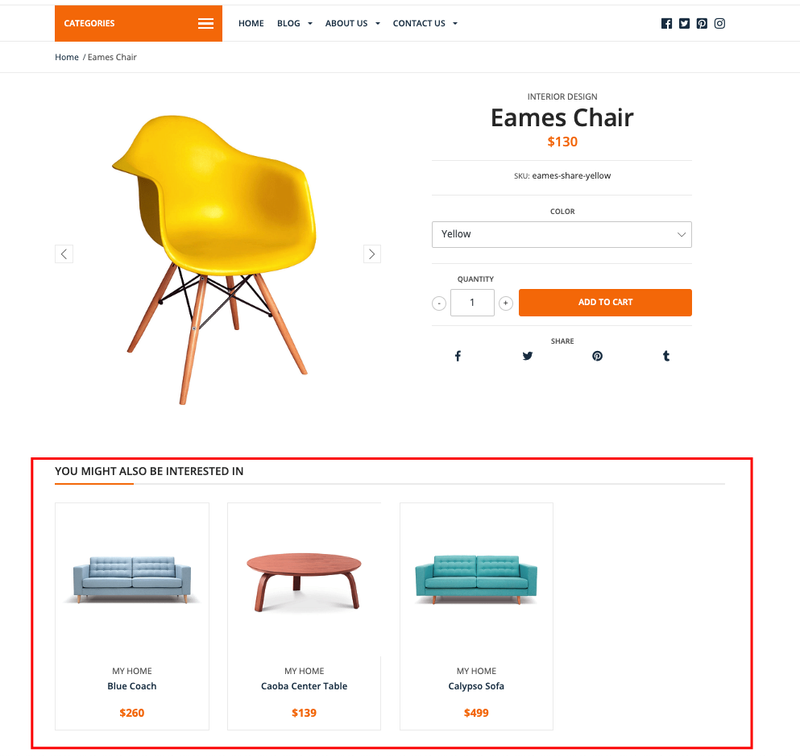
Si se selecciona esta opción, los productos relacionados con el producto que se está visualizando aparecerán en la sección inferior de la Página del producto.
La relación está dada por la primera categoría de producto que comparten.

Si esta opción está marcada, las miniaturas de las imágenes del producto se mostrarán en la página del producto.

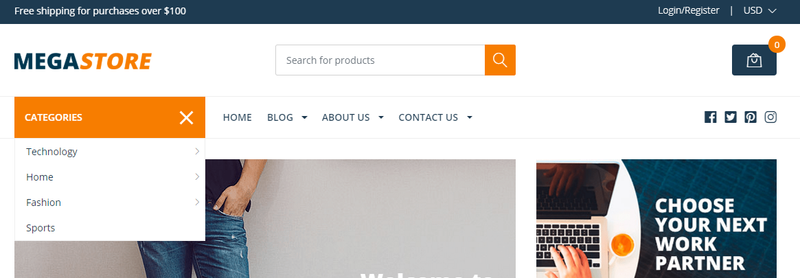
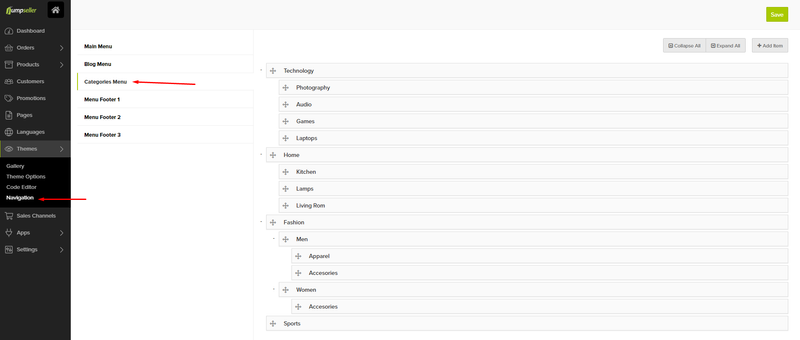
Para que las categorías se muestren en este menú específico, debe agregar los elementos en la configuración del menú de navegación correspondiente.

Para hacer esto, ve a tu Panel de Administración > Temas > Navegación, elija “Menú de categorías” y agregua los elementos de navegación que deseas.

Aprende cómo configurar el menú de navegación en tu tienda
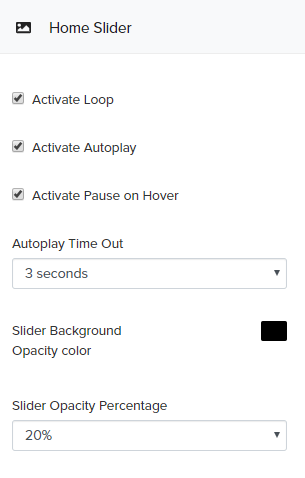
El slider tiene las siguientes opciones:

Activar Alto Automático del Slider: La activación de esta opción elimina las restricciones de altura del slider y lo adapta automáticamente a la altura de las imágenes. Esta opción se recomienda especialmente si deseas que tus imágenes se muestren a tamaño completo en la versión móvil. Si activas esta opción, sugerimos que todas las imágenes tengan la misma altura para respetar el diseño de la página de inicio.
Activar Loop: Las imágenes deslizan constantemente.
Activar Reproducción Automática: Las imágenes comenzarán a cambiar tan pronto como se cargue la página.
Activar Pausa al Pasar el Mouse: La animación se detendrá cuando el mouse se coloque sobre una de las imágenes.
Tiempo de Espera de Reproducción Automática Establezce el tiempo (en segundos) entre las imágenes cuando se selecciona “Activar Loop”.
También puedes cambiar el color de fondo y la opacidad.
Luego tienes algunas opciones para configurar cada diapositiva: imagen (tamaño recomendado 730x460 pixeles), color de los botones, colores de texto y títulos y alineación de diapositivas. Si la opción “Slide (nº) solo con imagen” está seleccionada, entonces no se mostrará ningún texto o botón en la diapositiva.
Puedes vincular el botón a una página específica, página de producto, categoría, etc. Si deseas vincularlo a una categoría específica, necesitas el enlace permanente de la categoría como se explica aquí.
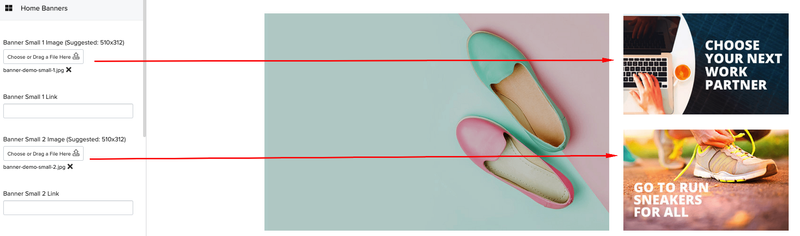
Tienes la opción de configurar dos banners pequeños en la página de inicio (tamaño recomendado 510x312 píxeles)

Puedes vincular el botón a una página específica, página de producto, categoría, etc. Si deseas vincularlo a una categoría específica, necesitas el enlace permanente de la categoría como se explica aquí.
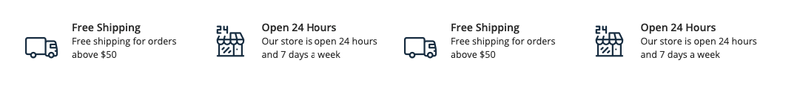
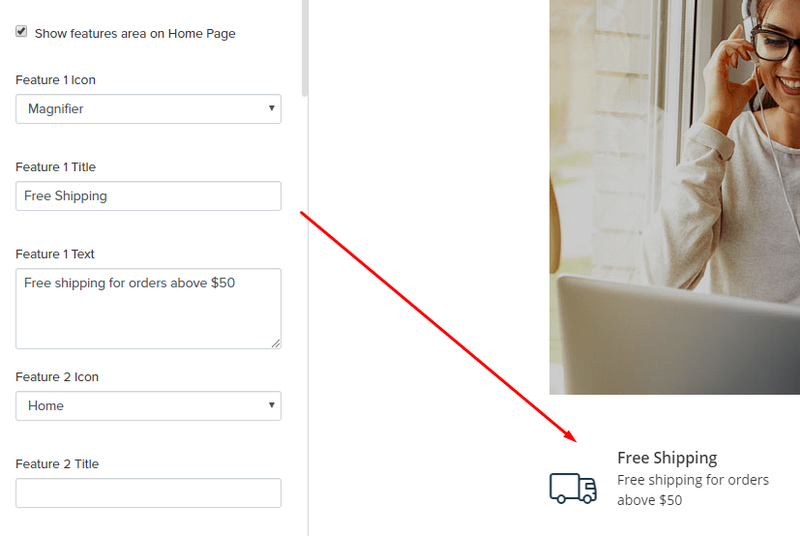
Los iconos que se muestran en la página de inicio se pueden configurar en la sección “Destacados” de las opciones de tema.

Si quieres ocultar esta sección por completo, entonces desmarca la opción “Mostrar área de Destacados en la página de inicio”

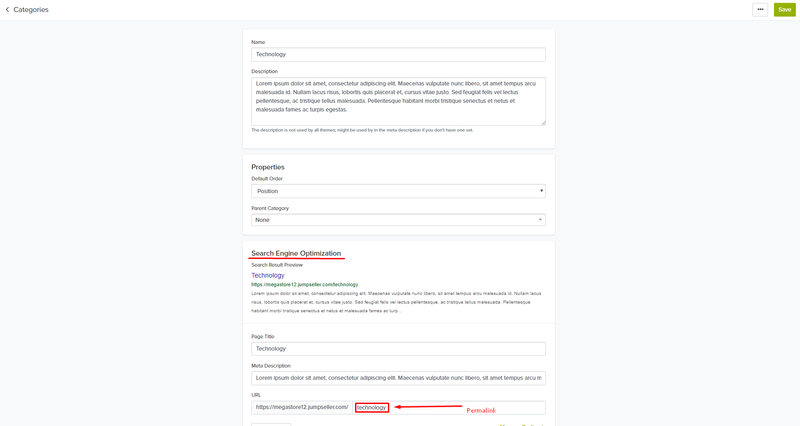
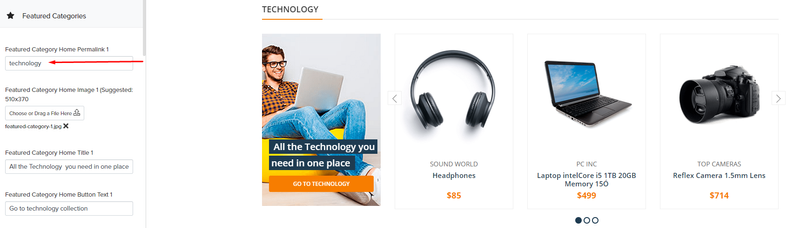
Para configurar las categorías destacadas, primero debes obtener el enlace permanente de la categoría. Ve al Panel de administración > Productos > Categorías y selecciona la categoría que deseas que aparezca.
Una vez dentro de la página de la categoría, desplázate hacia abajo hasta la “Vista Previa de Resultados de Búsqueda” donde puedes obtener el permalik de la categoría.

Luego, al escribir ese enlace permanente en la opción de tema, todos los productos de esa categoría llenarán el carrusel de productos.

También necesitarás una imagen para la categoría destacada. El tamaño recomendado es 510x370 píxeles.

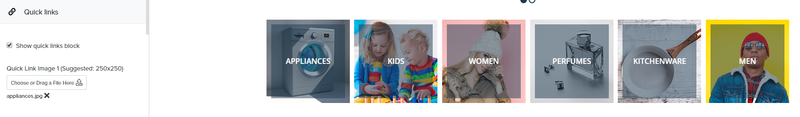
En esta sección, puede configurar enlaces directos a categorías utilizando imágenes atractivas (el tamaño recomendado es 250x250 pixeles). Puedes vincular el botón a una página específica, página de producto, categoría, etc. Si deseas vincularlo a una categoría específica, necesitas el enlace permanente de la categoría como se explica aquí.

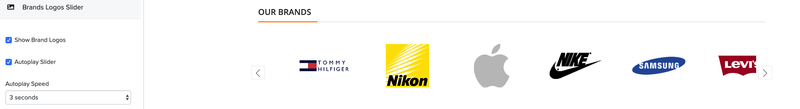
En esta sección, puedes configurar enlaces directos a categorías relacionadas con marcas (el tamaño recomendado es de 16x16 píxeles) o directamente al sitio web de la marca. Puedes vincular el botón a una página específica, página de producto, categoría, etc. Si deseas vincularlo a una categoría específica, necesitas el enlace permanente de la categoría como se explica aquí.
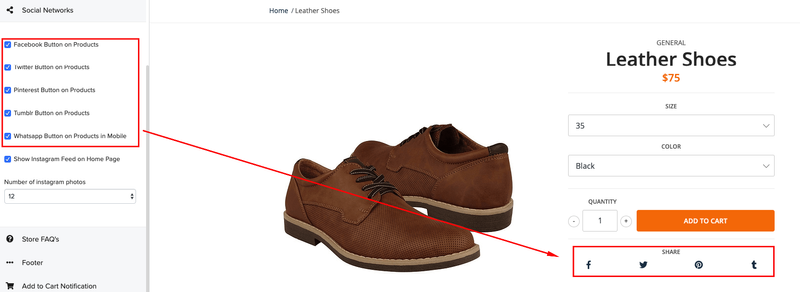
Los iconos de redes sociales aparecerán en la página del producto para permitir la publicación del producto en ellas.

El ícono de WhatsApp solo se mostrará en dispositivos móviles.
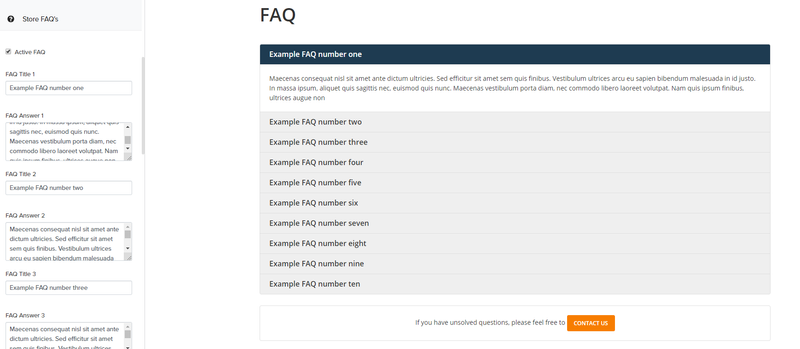
Mega theme viene equipado con una sección de Preguntas frecuentes.

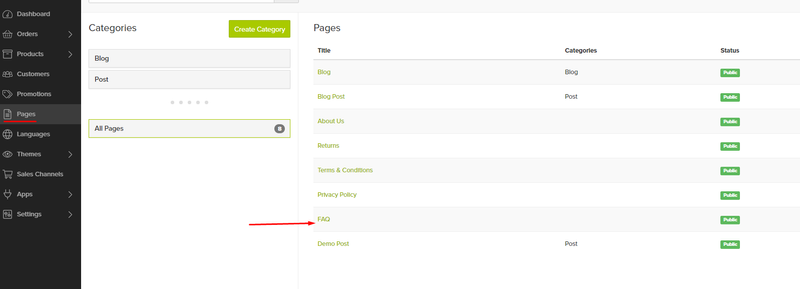
Para que funcione, una vez que hayas escrito todo el contenido en las opciones de tema, debes crear una página en blanco en el Panel de administración > Páginas

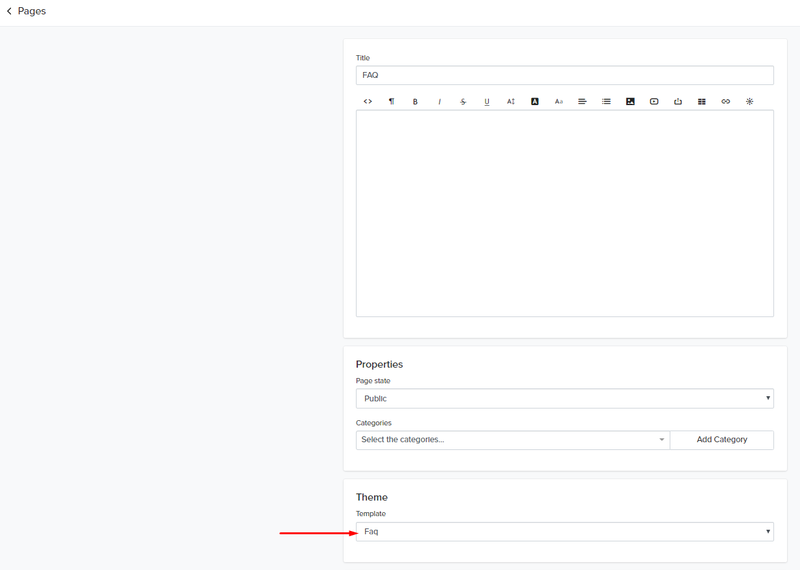
Luego asignas la plantilla de preguntas frecuentes a la página:

Finalmente, debes crear un item en uno de los menús de navegación de tu tienda para acceder a esa página. Aprende cómo crear un menú de navegación para tu tienda en línea.
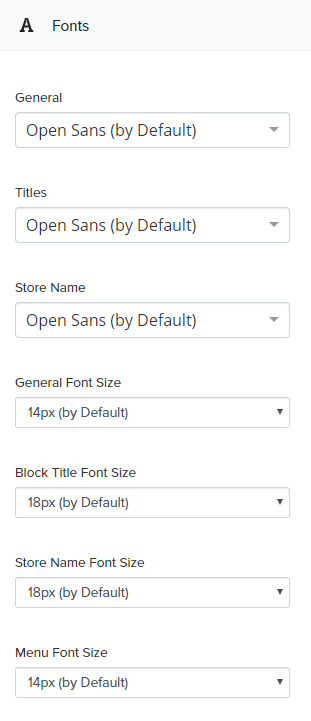
Puedes personalizar fácilmente las fuentes y los tamaños en las opciones de Fuentes. Cuando no se utiliza el logotipo de la tienda, se mostrará el nombre de la tienda. También puedes personalizar su fuente y tamaño.

El favicon es el pequeño ícono que se muestra en la pestaña de navegación cuando alguien visita tu tienda.

Por defecto se muestra el icono de Jumpseller. Puedes configurar tu propio favicon en “Otras Opciones”. Tamaño recomendado: 16x16. También recomendamos usar formato PNG y el fondo transparente.

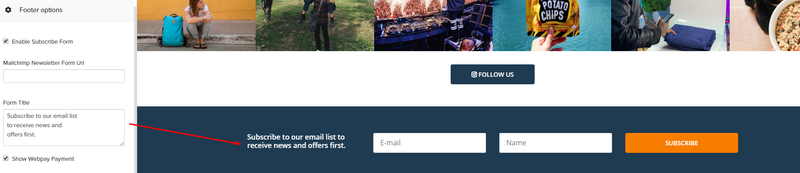
El tema Mega tiene un formulario de suscripción para boletines de noticias, ubicado en el pie de página de la tienda. Para que funcione, necesitas laa URL de un formulario de suscripción creado en Mailchimp. Aprende a crear un formulario de suscripción con Mailchimp.


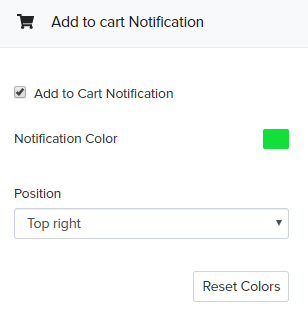
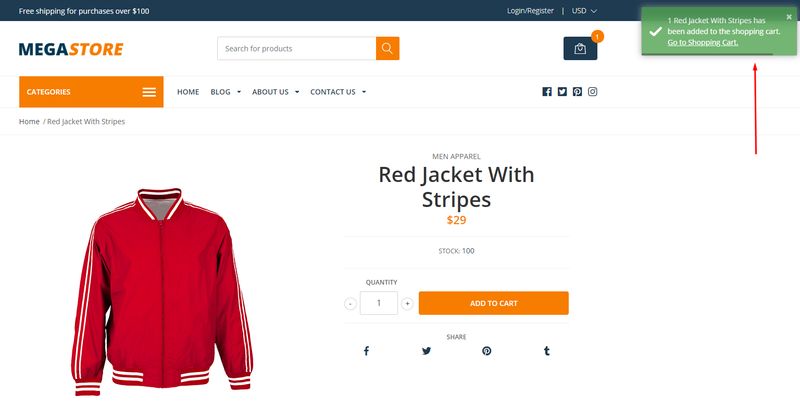
Si se selecciona esta opción, se mostrará un mensaje emergente en la esquina superior derecha de la tienda, cada vez que se agregue un producto al carro.

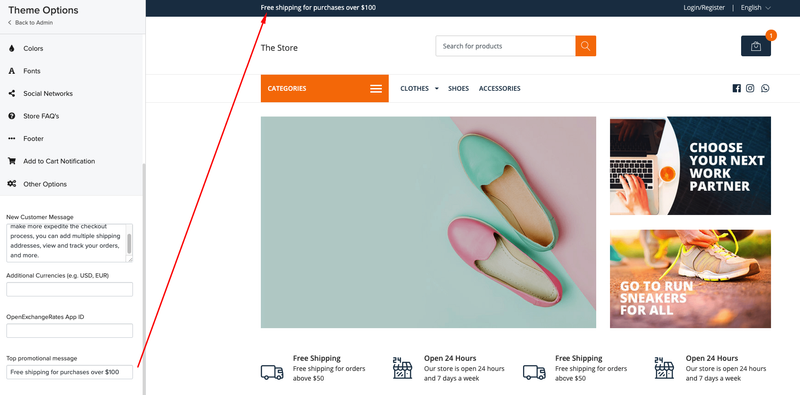
La información que se debe mostrar en esta sección se puede editar en Opciones de tema > Otras opciones > Mensaje promocional.

| Logo de la tienda: Ancho máximo: 200px | Alto: proporcional al ancho |
Pruébala gratis durante 14 días. No necesitas tarjeta de crédito.