Useful Liquid and Javascript tips for designers in Jumpseller
Learn basic tips to customize the design of the store
Starter es un tema con muchas funcionalidades. Con un diseño flexible, y recomendado para todo tipo de tiendas, con el cual puedes configurar tu tienda de forma simple y rápida para comenzar a vender.
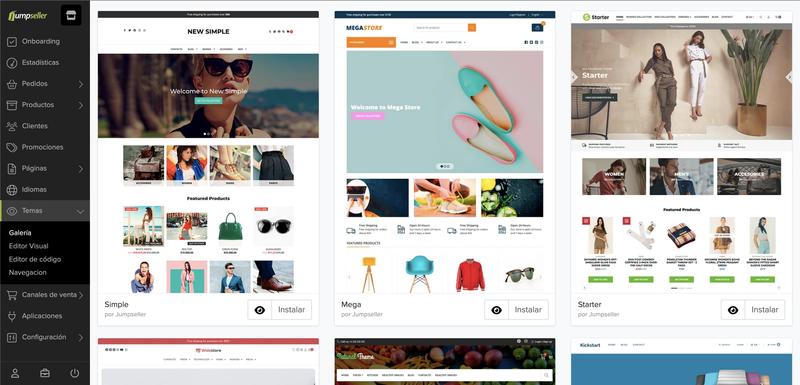
Inicie sesión en tu tienda y luego a Temas > Galería, busca el tema Starter y luego presionar Instalar.


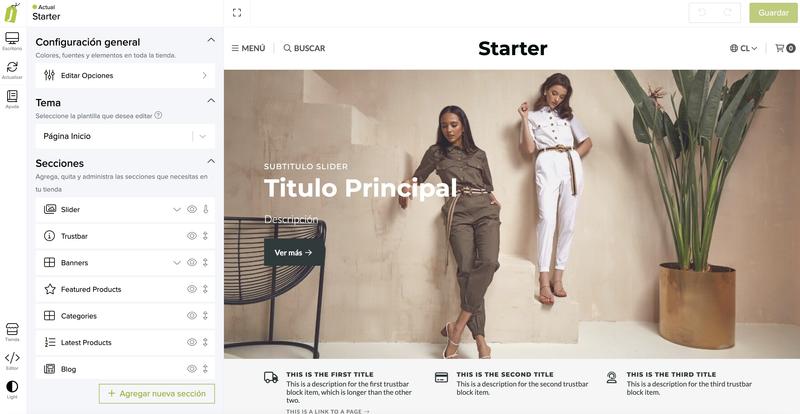
Después de la instalación, puedes hacer clic en Personalizar para abrir el Editor visual y configurar las opciones en el tema.
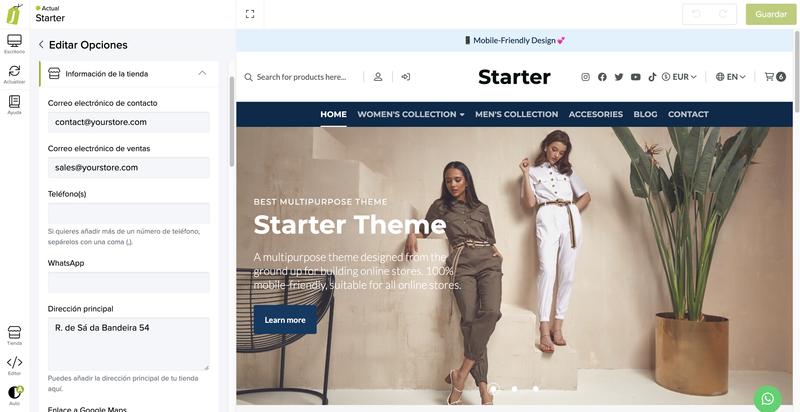
En esta sección puedes seleccionar y configurar diferentes opciones en tu tienda. Colores, tipografías, opciones en general.
Estamos actualizando el contenido
Puede haber diferencias entre el contenido del video y la versión actual.
Deshabilitar funciones de compras
Si está habilitado, todas las funciones de Compra se ocultarán, como los botones ‘Agregar al carrito’, el ‘Ícono del encabezado del carrito’, etc.
Desactivar precios de productos
Si está habilitado, todos los precios de los productos se ocultarán para que los clientes no puedan verlos.
Habilitar pedido repetido (cuenta de cliente)
Habilita o deshabilita la opción para que los clientes repitan pedidos desde tu historial de pedidos.
Estilo de botón
Estilo Rectangular (predeterminado), Radio o Circular.
Elige qué estilo de botón te gustaría usar en la tienda.
Productos por Página (Categoría)
40 (predeterminado), 36, 24, 12
Cuántos productos se mostrarán por página en las páginas de categoría.
Productos por página (resultados de búsqueda)
40 (por defecto), 36, 24, 12
Cuántos productos se mostrarán por paginación en la página ‘Resultados de búsqueda’.
Estamos actualizando el contenido
Puede haber diferencias entre el contenido del video y la versión actual.
Habilitar breadcrums en el carrito
Si está habilitado, se mostrará una lista de ‘Breadcrumbs’ después del logotipo. Estas son las 4 páginas (o pasos) que los clientes deben seguir para completar un pedido.
Ocultar selector de país
Si está habilitado, los selectores de ‘País’ se ocultarán del ‘Envío estimado’ en la página del carrito y de la ‘Dirección de envío’ y la ‘Dirección de facturación’ en la página de Pago.

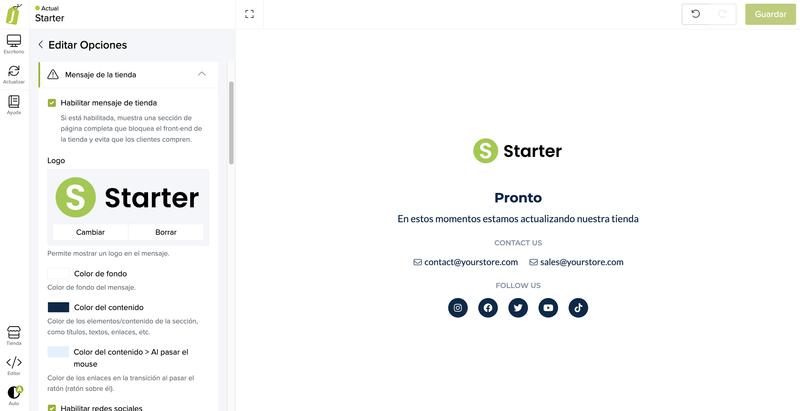
La información aparecerá en Mensaje de la tienda.
Esta opción se utiliza cuando quieres dejar una página de mantención o mientras configuras el tema. Es útil cuando no quieres dejar tu tienda disponible en situaciones como una actualización de precios o diseño.

Habilitar mensaje de la tienda
Si está habilitado, muestra una sección de página completa que bloquea el front-end de la tienda y evita que los clientes compren.
Color de fondo
El color de fondo del mensaje.
Color del contenido
Color para elementos/contenido de la sección, como Títulos, Textos, Enlaces, etc.
Color de contenido > Pasar el cursor
Color para enlaces en al pasar el mouse.
Habilitar Redes Sociales
Permite mostrar la lista de Redes Sociales (ej. Instagram, Facebook) añadidas a la tienda en ‘Configuración > General > Redes Sociales’.
Habilitar información de contacto
Permite mostrar la lista de elementos de información de contacto (por ejemplo, correo electrónico, dirección) agregados a la tienda en ‘Temas> Editor visual> Editar configuración> Información de la tienda’.
Logo
Permite mostrar un Logo en el mensaje.
Título
Título principal de la sección. Ejemplo: “Estamos trabajando en algo especial para ti”
Texto
Texto que va debajo del título, para dar más contexto sobre de qué trata el mensaje. Ejemplo: “No podemos esperar a que lo veas. Vuelve pronto”.
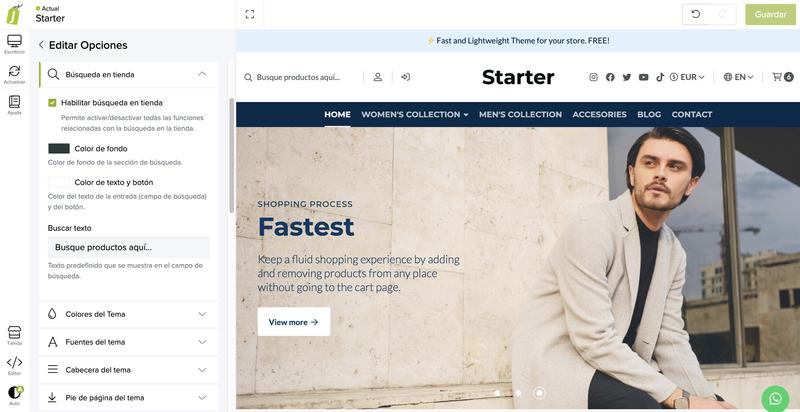
Tienes la opción de habilitar o deshabilitar esta opción, así como personalizar el texto en el campo de búsqueda.

Habilitar búsqueda en tienda
Permite habilitar/deshabilitar todas las funcionalidades relacionadas con la búsqueda en la tienda.
Color de fondo
Color de fondo de la sección de búsqueda.
Color del texto y del botón
Color del texto del campo (campo de búsqueda) y del botón.
Buscar texto
Placeholder que se muestra en el campo de búsqueda.
Ejemplo: “Buscar productos aquí…”
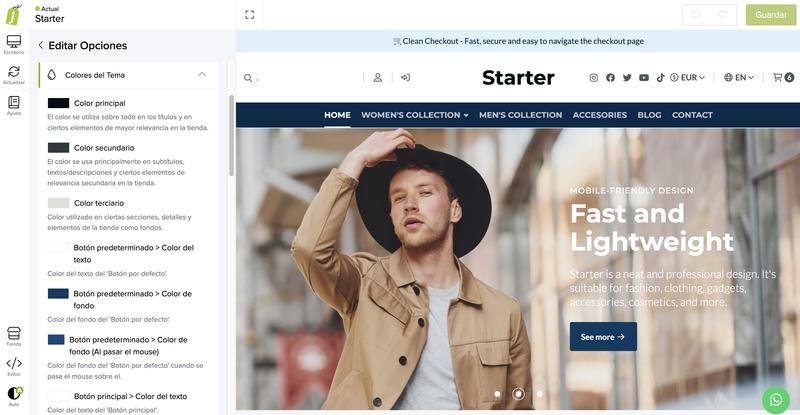
Configura los colores de tu tema. Puedes personalizar el color de títulos, textos, botones, precios y descuentos.

Color principal
Color utilizado mayoritariamente en títulos y ciertos elementos de mayor relevancia en la tienda.
Color secundario
Color utilizado mayoritariamente en subtítulos, textos/descripciones y ciertos elementos de relevancia secundaria en la tienda.
Color terciario
Color utilizado en ciertas secciones, detalles y elementos de la tienda como fondos.
Botón predeterminado > Color del texto
Color del texto del ‘Botón Predeterminado’.
Botón predeterminado > Color de fondo
Color del fondo del ‘Botón Predeterminado’.
Botón predeterminado > Color de fondo (Hover)
Color del fondo del ‘Botón predeterminado’ cuando se pasa el mouse sobre el.
Botón principal > Color del texto
Color del texto del ‘Botón Principal’.
Botón principal > Color de fondo
Color del fondo del ‘Botón Principal’.
Botón principal > Color de fondo (Hover)
Color del fondo del ‘Botón principal’ cuando se pasa el mouse sobre el.
Botón secundario > Color del texto
Color del texto del ‘Botón Secundario’.
Botón secundario > Color de fondo
Color del fondo del ‘Botón Secundario’.
Botón secundario > Color de fondo (Hover)
Color del fondo del ‘Botón secundario’ cuando se pasa el mouse sobre el.
Precios Color
Color utilizado para todos los elementos que se relacionan con un precio en la tienda, excepto cuando tiene un descuento visible.
Color con descuento
Color utilizado para todos los elementos que se relacionan con un descuento en la tienda.
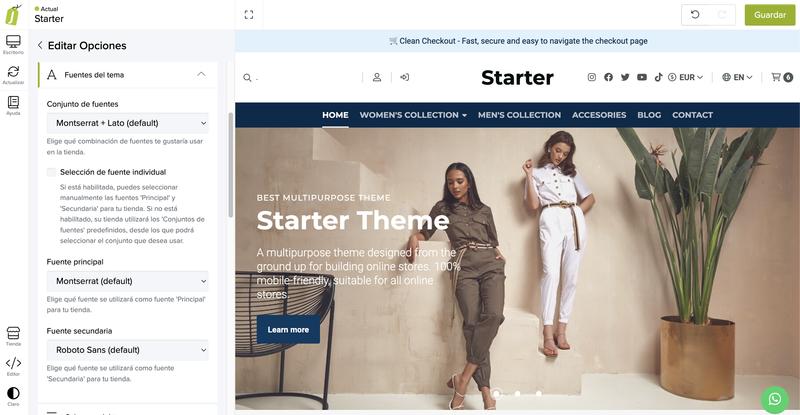
Puedes seleccionar un conjunto de fuentes para ahorrar tiempo en el proceso de configuración de tu tema.

Habilitar conjunto de fuentes
Si está habilitado, tu tienda utilizará el ‘Conjuntos de fuentes’ predefinidos, desde los cuales puedes seleccionar qué conjunto usar.
Conjunto de fuentes (fuentes de Google)
Elige qué combinación de fuentes de Google Fonts (fonts.google.com) te gustaría usar en la tienda.

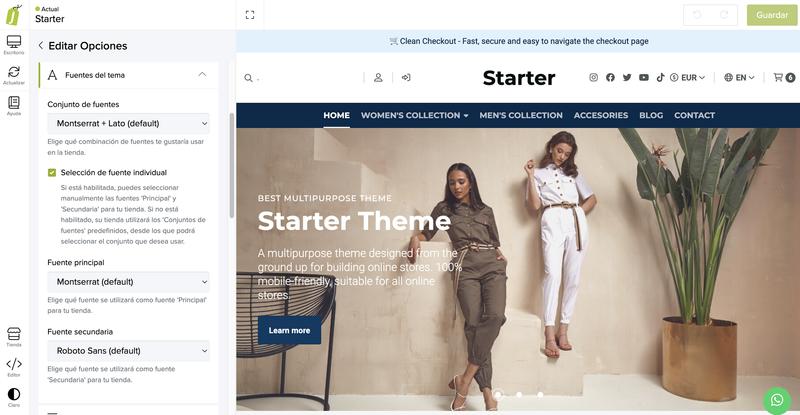
Puedes configurar fuentes individuales, si no desea utilizar la configuración del conjunto de fuentes.
Selección de fuentes individuales
Si está habilitado, puedes seleccionar manualmente las fuentes ‘Principal’ y ‘Secundaria’ para tu tienda.
Google Fonts - Fuente principal
Montserrat (predeterminado)
Elige qué fuente se utilizará como fuente ‘principal’ para tu tienda.
Google Fonts - Fuente secundaria
Roboto Sans (predeterminado)
Elige qué fuente se utilizará como fuente ‘secundaria’ para tu tienda.
Elige la versión del ‘Encabezado’ que te gustaría para tu tienda. Puedes verificar cómo se ve y funciona cada versión en la documentación del tema. (Versión 3 por defecto)
Versión de encabezado

Versión 1

Versión 2

Versión 3
Estamos actualizando el contenido
Puede haber diferencias entre el contenido del video y la versión actual.
Ancho del encabezado
Ancho de cuadrícula (predeterminado)
Ancho del navegador: El ancho del ‘Encabezado’ toma el 100% del ancho del navegador;
Ancho de la cuadrícula: el ancho del ‘Encabezado’ se alinea con el ancho máximo que tiene la cuadrícula de la tienda, que es de aproximadamente 1300px de ancho.
Encabezado fijo
Si está habilitado (sugerido), el ‘Encabezado’ se fijará en la parte superior del navegador y seguirá al usuario mientras se desplaza por la tienda. Si está deshabilitado, siempre permanecerá en la parte superior.
Color de fondo
Color de fondo del ‘Encabezado’.
Color de los textos
Color de todos los elementos disponibles en el ‘Encabezado’, como títulos, textos, descripciones, enlaces, etc.
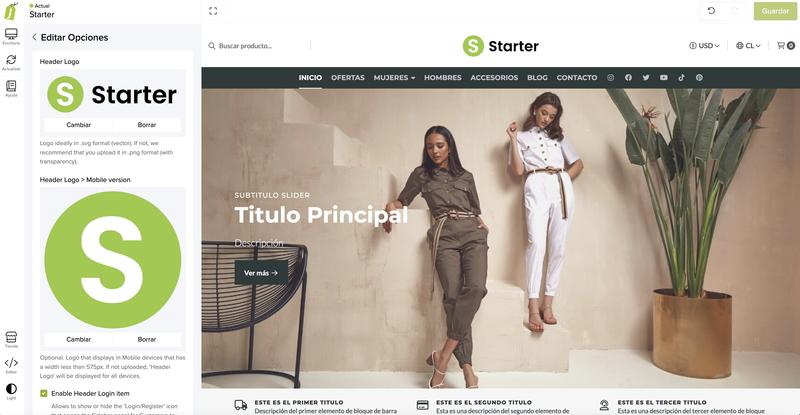
El logotipo de cabecera
Ejemplo: logo.svg o logo.jpg Logotipo idealmente en formato .svg (vector). Si no, te recomendamos que lo subas en formato .jpg (con transparencia).

Logotipo de encabezado > Versión móvil
Ejemplo: logo.jpg Opcional. Logotipo que se muestra en dispositivos móviles con un ancho inferior a 575px. Si no se carga, se mostrará el ‘Logotipo de encabezado’ para todos los dispositivos.
Habilitar elemento de inicio de sesión de encabezado
Permite mostrar u ocultar el ícono ‘Iniciar sesión/Registrarse’ que abre el panel de la barra lateral para que los clientes inicien sesión o se registren en tu tienda.
Barra de navegación de encabezado > Color de fondo
Color de fondo para el menú ‘Navbar’, que solo está visible y disponible en el encabezado ‘Versión 3’.
Barra de navegación del encabezado > Color del contenido
Color para los elementos y contenido de la ‘Navbar’, como enlaces, textos, flechas, etc.
Barra de navegación de encabezado > Habilitar enlaces de redes sociales
Si está habilitado, los enlaces de ‘Social Media’ serán visibles en el menú ‘Navbar’ en el lado derecho y, por lo tanto, después de los elementos del menú agregados en ‘Navegación > Main Menu’.

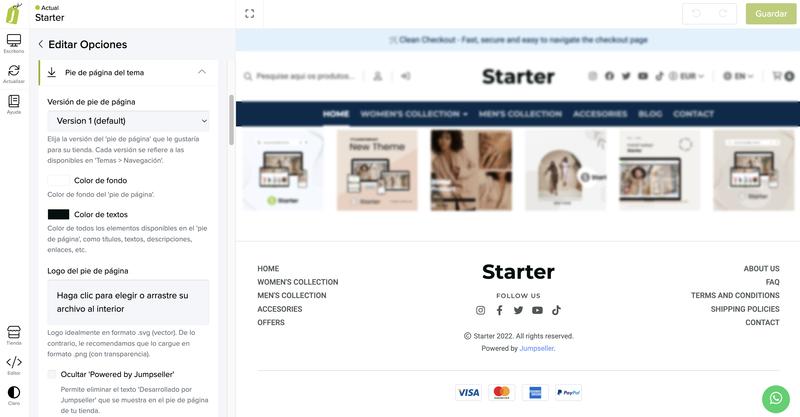
Versión de pie de página
Elige la versión del ‘Pie de página’ que te gustaría para tu tienda. Cada versión se relaciona con las disponibles en ‘Temas > Navegación’.

Versión 1 (predeterminada)

Versión 2

Versión 3
Estamos actualizando el contenido
Puede haber diferencias entre el contenido del video y la versión actual.
Versiones disponibles: Versión 1 (predeterminada), Versión 2 o Versión 3
Color de fondo
Color de fondo del ‘Pie de página’.
Color de los textos
Color de todos los elementos disponibles en el ‘Pie de página’, como títulos, textos, descripciones, enlaces, etc.
Logotipo de pie de página
Ejemplo: logo.svg o logo.jpg Logotipo idealmente en formato .svg (vector). Sino, te recomendamos que lo subas en formato .png (con transparencia).
Eliminar ‘Desarrollado por Jumpseller’
Permite eliminar el texto ‘Powered by Jumpseller’ que se muestra en el pie de página de tu tienda.
Título del menú 1
Título que se mostrará junto con la lista de elementos del menú 1 del pie de página. Solo disponible para las versiones 2 y 3 de Footer.
Título del menú 2
Título que se mostrará junto con la lista de elementos del menú 2 del pie de página. Solo disponible para las versiones 2 y 3 de Footer.
Habilitar Redes Sociales
Permite mostrar/ocultar la lista de Redes Sociales de la tienda en el Pie de página.
Título de Redes Sociales
Título “Síguenos” que se mostrará junto con la lista de Redes Sociales.
Habilitar información de contacto
Permite mostrar/ocultar la lista de detalles de información de contacto de la tienda en el ‘Pie de página’. Solo disponible para las versiones 2 y 3 de Pie de página.
Título de la información de contacto
Título de “Contáctenos” que se mostrará junto con la lista de detalles de la información de contacto.
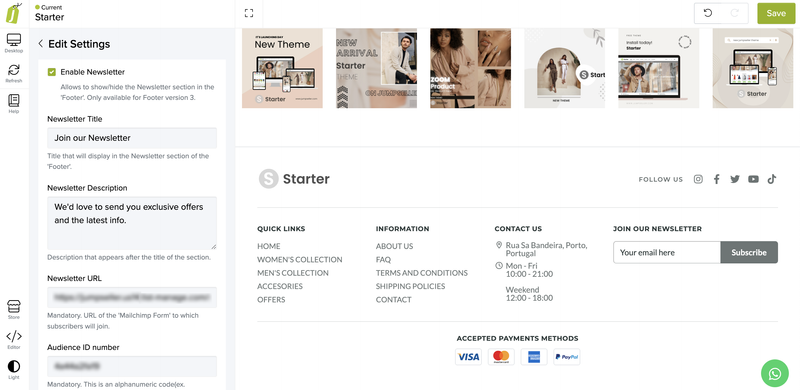
Habilitar Newsletter (con Mailchimp)
Permite mostrar/ocultar la sección Newsletter en el ‘Pie de página’. Solo disponible para la “versión 3 del pie de página”. Visita este enlance para saber como configurar esta sección.

Para usar las funciones del Newsletter, debe crear una cuenta en Mailchimp y usar los datos de la misma.
Título del Newsletter
Título “Únase a nuestro Newsletter” que se mostrará en la sección Newsletter del ‘Pie de página’.
Descripción del Newsletter
Descripción que aparece después del título de la sección.
URL del Newsletter
Obligatorio. URL del ‘Formulario de Mailchimp’ al que se unirán los suscriptores.
Número de identificación de la audiencia
Obligatorio. Este es un código alfanumérico que debe incluirse para evitar que los bots/correos electrónicos no deseados se suscriban a tu cuenta de Mailchimp.
Aviso de responsabilidad del Newsletter informativo
Texto que se muestra debajo del formulario de Newsletter. Esto es útil para que los clientes sepan que aceptan los términos antes de suscribirse.
Campo de Newsletter - Texto
Tu email aquí
Texto que se muestra en el campo donde los clientes escribirán tu correo electrónico.
Campo de Newsletter - Color del texto
Color del texto que va dentro de la entrada donde los clientes escribirán sus correos electrónicos.
Campo Newsletter - Color de Fondo
Color de fondo de la entrada donde los clientes escribirán sus correos electrónicos.
Botón de Newsletter - Texto
Suscribir
Texto que se muestra en el botón del formulario.
Botón de Newsletter - Color del texto
Color del texto del botón del formulario Newsletter.
Botón de Newsletter - Fondo
Color de fondo para el botón del formulario Newsletter.

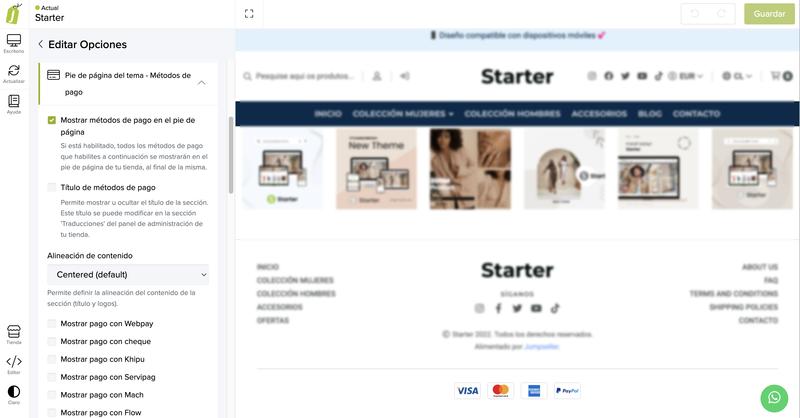
Si está habilitado, todos los métodos de pago que habilites a continuación se mostrarán en el pie de página de tu tienda.

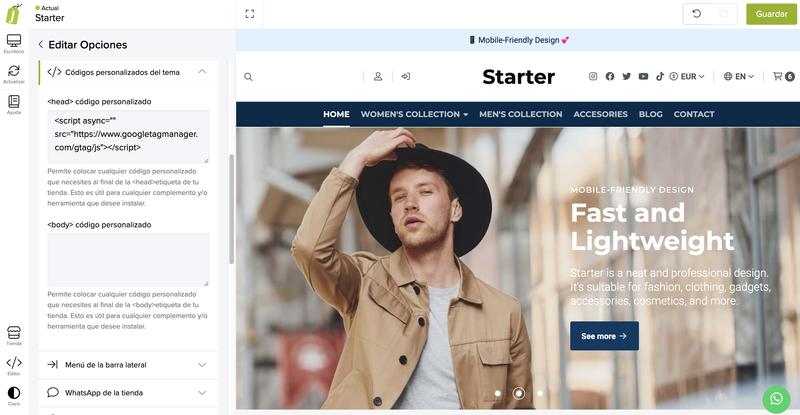
Permite integrar cualquier código personalizado que necesites al final de la etiqueta <head> o <body> de tu tienda. Esto es útil para cualquier complemento y/o herramienta que desees instalar.

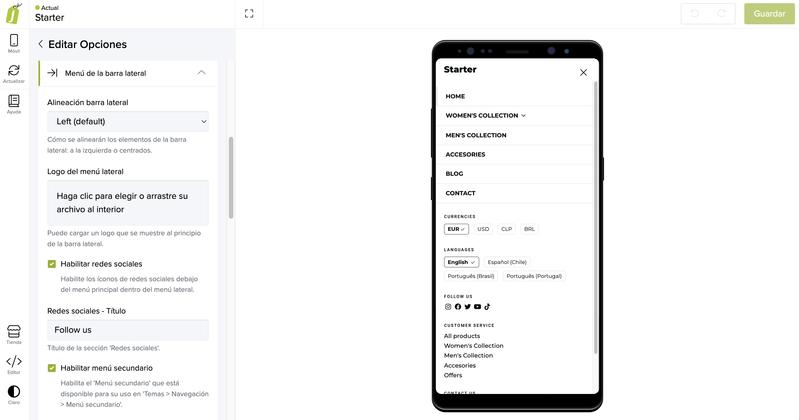
Alineación de la barra lateral
Cómo se alinearán los elementos de la barra lateral: a la izquierda o centrados.
Logotipo del menú de la barra lateral
Puedes cargar un logotipo que se muestra en la parte superior de la barra lateral.
Habilitar Redes Sociales
Habilita los íconos de redes sociales debajo del menú principal dentro del menú de la barra lateral.
Redes Sociales - Título
Título de la sección ‘Redes Sociales’.
Habilitar menú secundario
Habilita el ‘Menú secundario’ que está disponible para usar en ‘Temas > Navegación > Menú secundario’.
Menú secundario - Título
Título de la sección ‘Menú Secundario’.
Habilitar información de contacto
Permite habilitar la lista de detalles de ‘Información de contacto’ disponible en ‘Temas > Editor visual > Editar configuración > Información de la tienda’ como correo electrónico, teléfono, etc.
Información de contacto - Título
Título de la sección ‘Información de contacto’.
Color principal de la barra lateral
Color de los textos y enlaces para la navegación de la barra lateral.
Color secundario de la barra lateral
Color de los bordes y fondo de los subelementos activos.
Color de fondo de la barra lateral
Color de fondo para la navegación de la barra lateral.
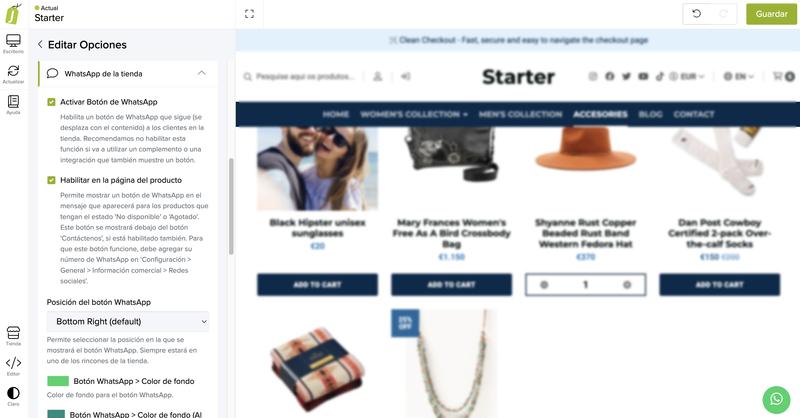
Agrega un botón de WhatsApp a tu pagina de inicio y productos para que tus clientes entren contacto contigo.
Habilitar el botón de WhatsApp
Habilita un botón de WhatsApp que se desplaza con el contenido en tu tienda.

Habilitar en la página del producto
Permite mostrar un botón de WhatsApp en el mensaje que aparecerá para los productos que tengan un estado de ‘No disponible’ o ‘Agotado’. Este botón se mostrará debajo del botón ‘Contáctenos’, si también está habilitado. Para que este botón funcione, debe agregar tu número de WhatsApp en ‘Configuración> General> Información comercial> Redes sociales’.
Posición del botón de WhatsApp
Permite seleccionar la posición en la que se mostrará el Botón de WhatsApp. Siempre estará en una de las esquinas de la tienda.
Botón de WhatsApp > Color de fondo
Color de fondo para el botón de WhatsApp.
Botón de WhatsApp > Color de fondo (pasar el cursor)
Color de fondo para el botón de WhatsApp al pasar el mouse.
Botón de WhatsApp > Color del icono
Color del icono (logotipo) para el botón WhatsApp.
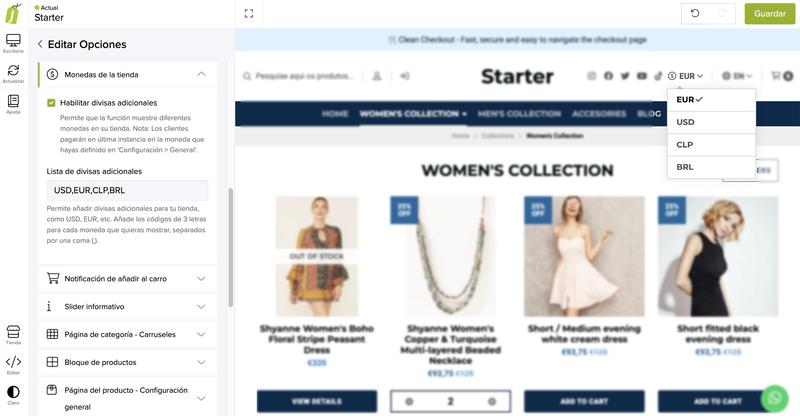
Si tu tienda utiliza más de una moneda, o deseas mostrar el valor de tus productos en otras monedas, puedes activar esta función. Para ello debes tener una cuenta de ‘Open Exchange Rates’ para que esto funcione. Puedes leer más en: https://jumpseller.cl/support/currencies/#multi-currency-with-openexchangerates

Habilitar Monedas Adicionales
Habilita la función para mostrar diferentes monedas en tu tienda. Nota: los clientes pagarán sus órdenes en la moneda que hayas definido en ‘Configuración > General’.
Lista de Monedas Adicionales
Le permite agregar monedas adicionales para tu tienda, como USD, EUR, BRL, etc. Agrega los códigos de 3 letras para cada moneda que desees mostrar, separados por una coma (,).

Habilitar notificaciones de Agregar al carrito
Si está habilitado, se mostrará un mensaje en el lado derecho del navegador para notificar a los clientes que se agregó un producto al carrito.
Color de fondo de notificación
Color de fondo de las notificaciones.
Color del texto de notificación
Color del texto de las para notificaciones.
Posición de notificación
Permite seleccionar si la notificación se mostrará en la parte superior o inferior del navegador, en el lado derecho.
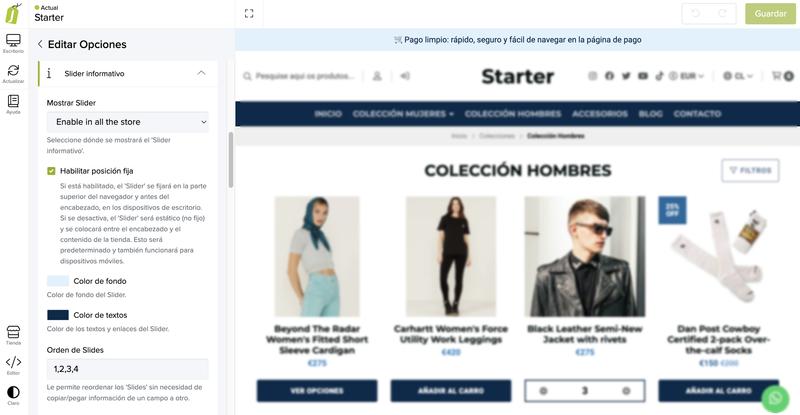
Añade una barra con información o promociones en el comienzo de tu tienda. Puedes configurar la cantidad de avisos, el color de la barra y el texto.

Habilitar en proceso de compra
Elija dónde se mostrará la barra informativa.
Habilitar posición fija
Si está habilitado, la barra informativa se fijará en la parte superior del navegador y antes del encabezado, en los dispositivos de escritorio. Si está deshabilitado, la barra no quedará fija y se posicionará entre el encabezado y el contenido de la tienda. Esto será predeterminado y funcionará también para dispositivos móviles.
Color de fondo
Color de fondo de la barra informativa.
Color de los textos
Color de los textos y enlaces la barra informativa
Orden de los slides
1,2,3,4
Permite reordenar los ‘Slides’ sin necesidad de copiar/pegar información de un campo a otro.
Velocidad del Slider
4 segundos (predeterminado)
Tiempo que tarda en pasar de un ‘Slide’ al siguiente, en segundos.
Habilitar Slide
Slide - Texto del enlace
Texto que se mostrará en el enlace
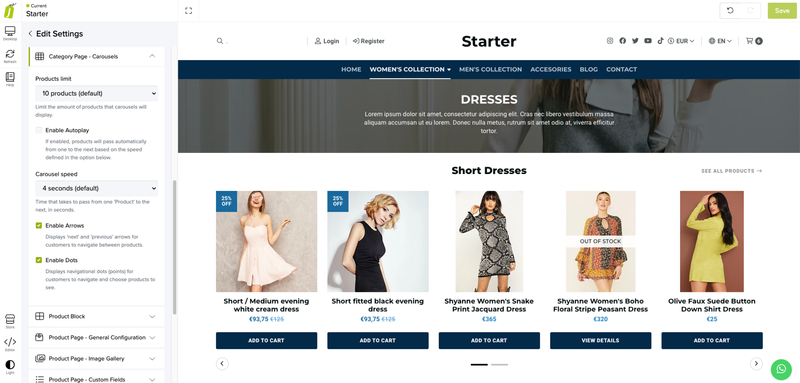
Aquí puedes configurar opciones para Carrusel en la página de categoría. Si tiene subcategorías, se mostrarán más carruseles.

Límite de productos
Aquí puedes configurar el límite de la cantidad de productos que mostrarán los carruseles.
Habilitar reproducción automática
Si se activa, los productos pasarán automáticamente de uno a otro en función de la velocidad definida en la opción ‘Velocidad de carrusel’.
Velocidad de carrusel
Tiempo que tarda en pasar de un ‘Producto’ al siguiente, en segundos.
Habilitar flechas
Muestra las flechas ‘siguiente’ y ‘anterior’ para que los clientes naveguen entre los productos.
Habilitar de navegación
Muestra puntos de navegación (puntos) para que los clientes naveguen y elijan los productos que quieren ver.
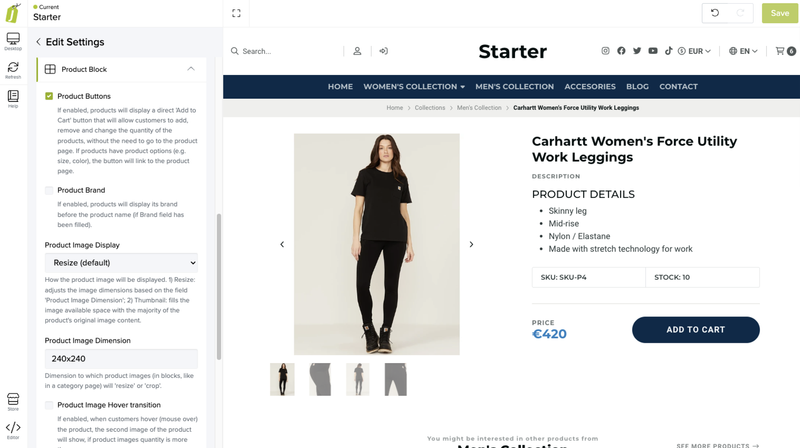
Aquí puedes configurar cómo se mostrarán los bloques de tus productos en la tienda.


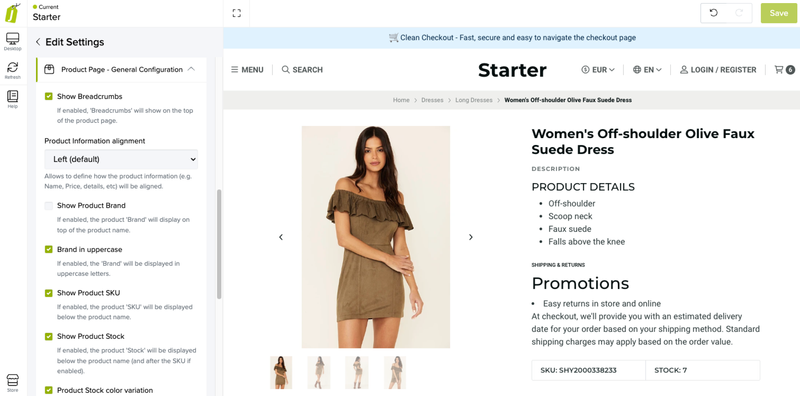
Aquí puedes configurar la opción de visualización de los breadcrumbs, la alineación de la información del producto, mostrar la marca del producto, el SKU del producto, el stock del producto, los colores, el botón de contacto y más
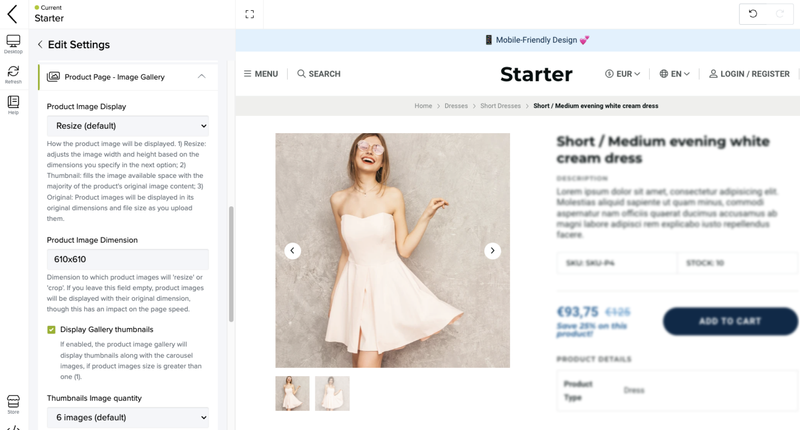
Agregue zoom para la página de tu producto y también configure algunas opciones como tipo de zoom, texto de información sobre herramientas, opción de reproducción automática, estilo de esquina de imagen.



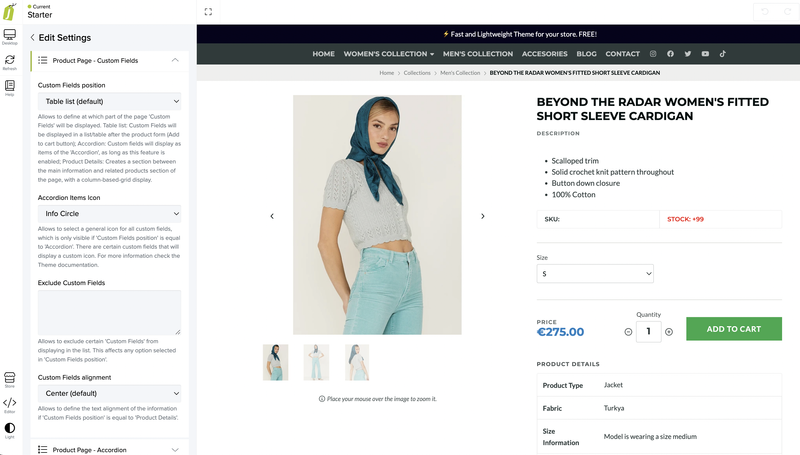
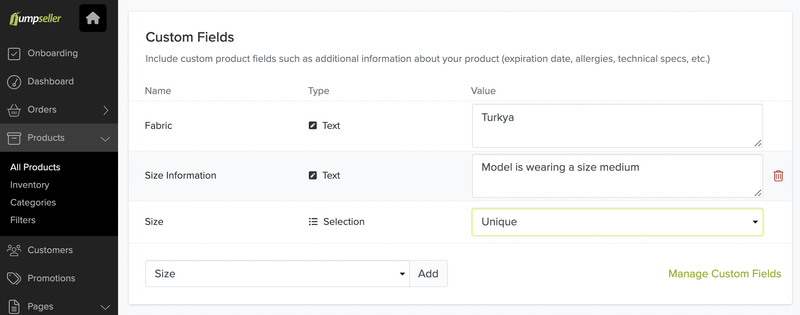
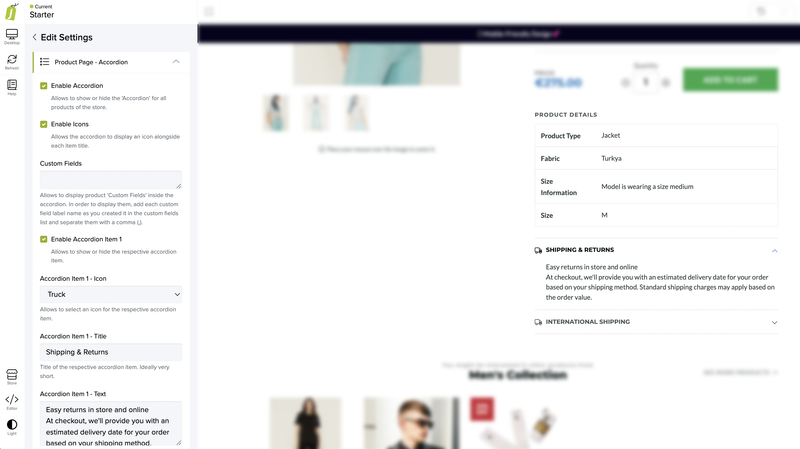
Recuerde agregar tus campos personalizados en la página del producto desde tu panel de administración
Añade información relevante sobre tus productos, incluyendo características, tiempos de envío o garantías. Esta información se puede mostrar en un formato minimalista.

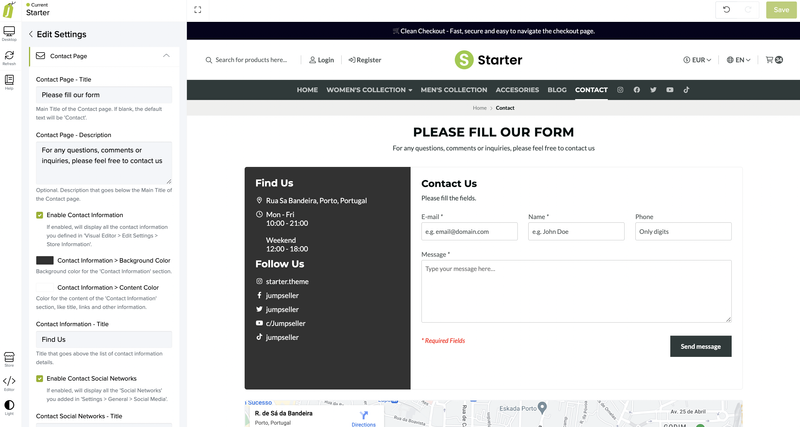
Configure su página de contacto aquí. Puedes modificar colores, añadir tu dirección o tus redes sociales. También puede mostrar un mapa de Google Maps. Esta información proviene de la configuración general del tema.

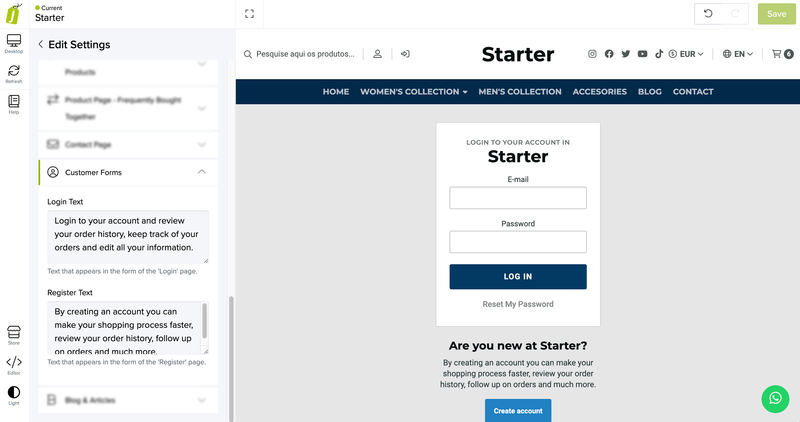
Aquí puede agregar o modificar el texto en las páginas de inicio de sesión o registro.

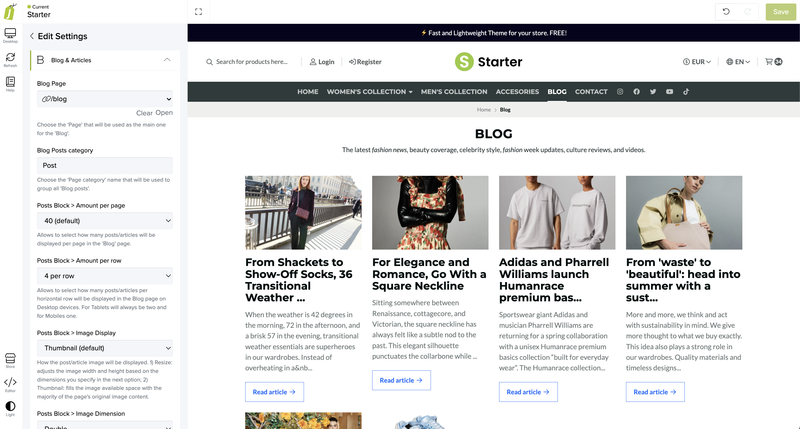
Si desea utilizar el componente Blog, debe configurar aquí la categoría de sus artículos. Recuerde no agregar categorías a sus páginas de contenido, por ejemplo, sobre nosotros o términos y condiciones. Solo usa las categorías para contenido relacionado con tu blog.

Estamos actualizando el contenido
Puede haber diferencias entre el contenido del video y la versión actual.
Color del contenido
Color para el Subtítulo, Título y Descripción del ‘Slider’.
Color del texto del botón
Color del texto que se muestra dentro del Botón del ‘Slider’.
Color de fondo del botón
Color de fondo del botón del ‘Slide’.
Imagen (escritorio) Texto alternativo
Imagen para dispositivos de escritorio y tablets con un ancho mínimo sugerido de 1600px y en formato .jpg.
Imagen (móvil) Texto alternativo
Imagen para Dispositivos Móviles con un ancho máximo de 575px y en formato .jpg.
Alineación de contenido
Seleccione Derecha, Centro o Izquierda
Posición (o alineación) del contenido del ‘Slider’ (subtítulo, título, descripción y botón). Para dispositivos móviles, el contenido se alineará al centro de forma predeterminada.
Subtitular
Inserta el texto de tu subtítulo
Subtítulo del ‘Slider’. Solo es necesario si el ‘Tipo de Slider’ es ‘Imagen + Texto’.
Título
Título del ‘Slider’. Solo es necesario si el ‘Tipo de Slider’ es ‘Imagen + Texto’.
Descripción
Descripción del ‘Slider’. Solo es necesario si el ‘Tipo de control del Slider’ es ‘Imagen + Texto’.
Habilitar enlace (botón)
Muestra un botón que funciona como enlace.
Enlace
Página a la que se redirigirá a los clientes al hacer clic. Puede ser una página, una categoría o incluso un producto.
Texto del enlace
Texto que se mostrará dentro del enlace (botón). Debe ser breve, directo y atractivo.
Habilitar flecha de enlace
Muestra una flecha hacia la derecha dentro del enlace (botón).
Este componente te permite mostrar información importante relacionada con tu tienda.
Configura cuántos ‘bloques’ se mostrarán en los dispositivos de escritorio. Para dispositivos tablets siempre serán 2 y para dispositivos móviles solo 1.
También puedes cambiar el margen, los colores y los iconos.
Estamos actualizando el contenido
Puede haber diferencias entre el contenido del video y la versión actual.
Muestra tus productos destacados en una cuadrícula o carrusel. También puedes agregar título, descripción y enlace a una categoría.
Estamos actualizando el contenido
Puede haber diferencias entre el contenido del video y la versión actual.
Si tiene un blog en tu tienda, el componente de blog te ayudará a mostrar tus artículos de una manera más atractiva. Puedes mostrar tu contenido como cuadrícula, carrusel múltiple o carrusel único. Puedes configurar la velocidad de tu carrusel o agregar título, subtítulo, descripción y enlace a tu contenido. También puedes cambiar el margen, el relleno y los colores.
Estamos actualizando el contenido
Puede haber diferencias entre el contenido del video y la versión actual.
El propósito de este componente es permitir agregar videos de youtube o vimeo de una manera sencilla. Para hacer esto, debe usar el código de inserción que usan estas plataformas. Hazlo más atractivo agregando una imagen como título y descripción invitando a los espectadores a ver tu contenido.
Estamos actualizando el contenido
Puede haber diferencias entre el contenido del video y la versión actual.
Te sugerimos que optimice la imagen antes de subirla, puedes usar alguna herramienta como https://tiny.jpg.com o https://compressjpeg.com/.
Pruébala gratis durante 14 días. No necesitas tarjeta de crédito.