Agregue Páginas Legales a su Sitio
La confianza del consumidor puede ser un factor clave de las ganancias a largo plazo y la lealtad a la marca. Una buena forma de ganar esa confianz...
Usando nuestro CMS es fácil crear y administrar páginas. Debe tener información sobre “Envío” o “Acerca de nosotros”, esto ayuda a crear una relación más estrecha entre los consumidores y la tienda en línea.
Páginas para Privacidad de cookies y privacidad , obligatorio en algunos países, también se puede construir utilizando esta función.
Permítanos guiarlo a través de este proceso.
En su Panel de administración vaya a Páginas> Agregar página.
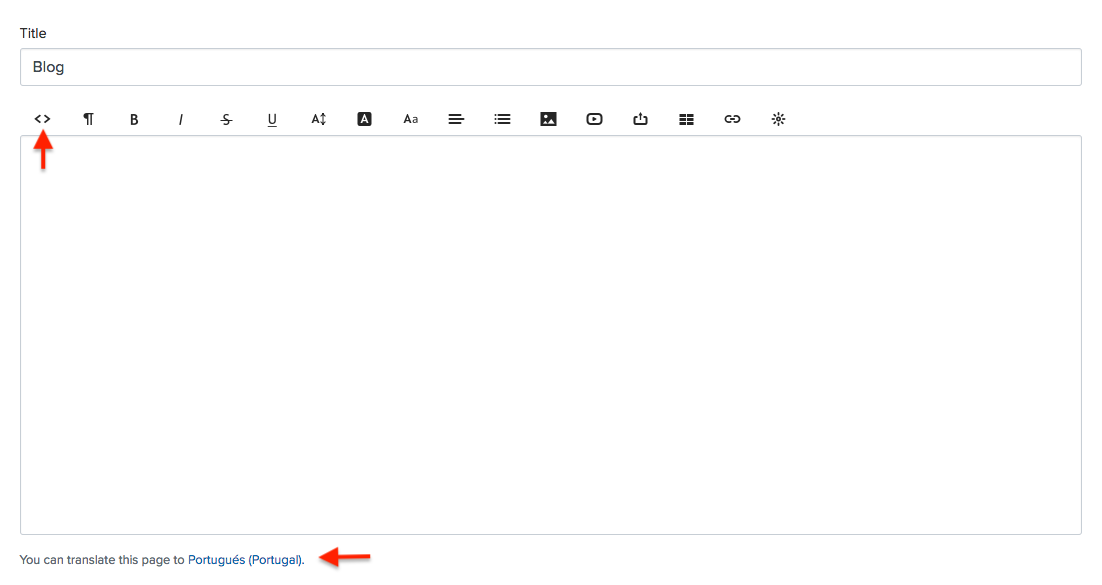
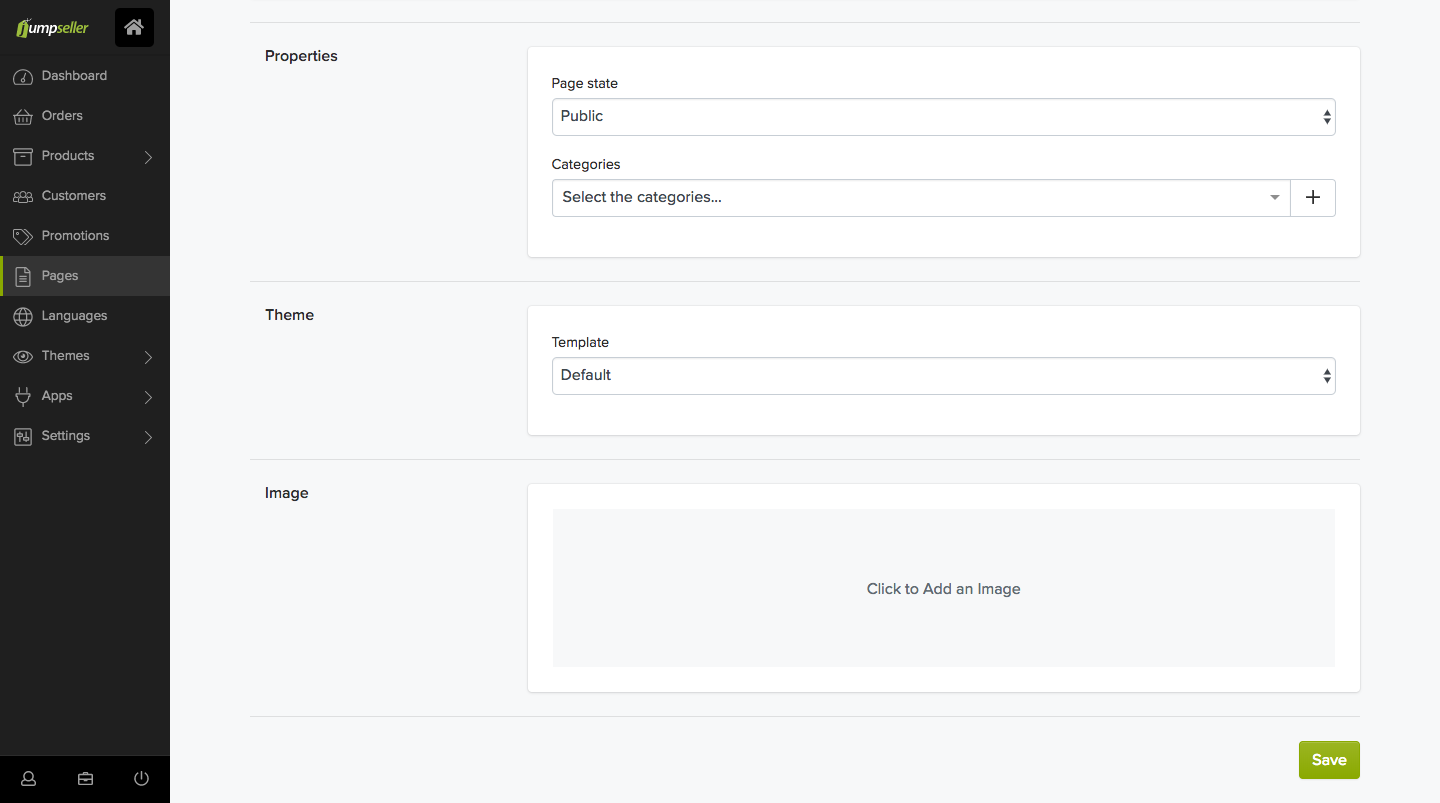
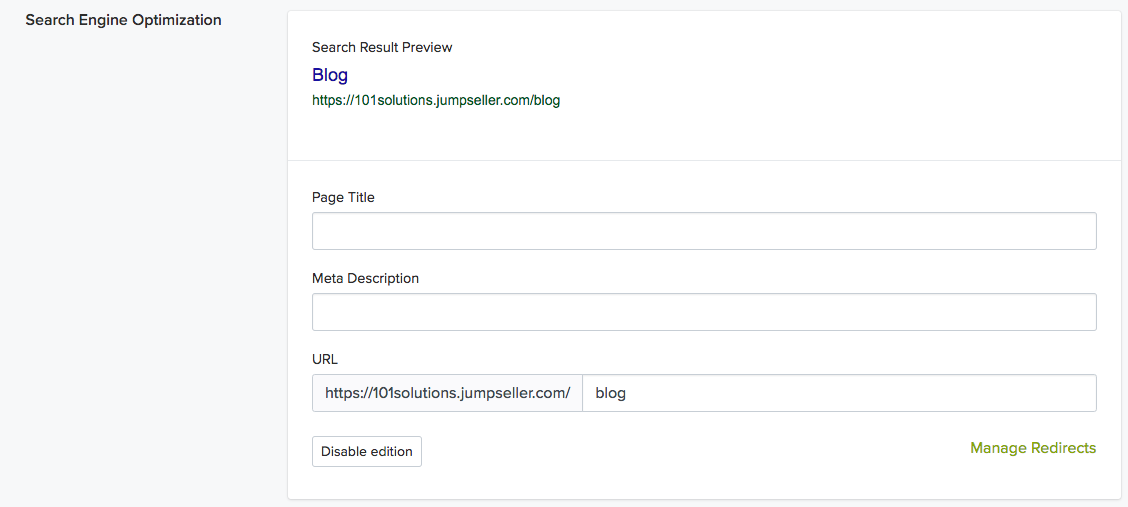
En el editor de páginas, encontrará las siguientes secciones:

Categoría: Utilice categorías para agrupar, organizar y filtrar sus páginas.

Nota: También puede crear una página sin diseño, eligiendo “Ninguno” en el selector de plantillas. El tipo de contenido de su página dependerá del enlace permanente de la página. Por ejemplo, el tipo de contenido de .../page1.js será application/javascript.

También es importante mencionar que las categorías de página son utilizadas por diseñadores en plantillas personalizadas para organizarlo mejor. . Por ejemplo, incluido en el menú “Compañía” con varios enlaces a páginas relacionadas como “Acerca de nosotros”, “Equipo” y “Misión”. Si desea eliminar una página, debe hacer clic en <img src = “https://s3-eu-west-1.amazonaws.com/jumpseller-cms/support/pages/bin.png” alt = “ eliminar “title =” eliminar “/>. También puede reordenar la lista de páginas simplemente arrastrando y soltando elementos, que se muestran según el orden en el que se organizan en el escaparate.
Como puedes ver es realmente fácil crear y editar páginas en Jumpseller. Si todavía no has comenzado, sólo inténtalo y averigua cuan fácil es. Si tienes alguna otra pregunta, por favor no dudes en contactarnos.
Cómo puedo crear una página con Términos y Condiciones
Pruébala gratis durante 14 días. No necesitas tarjeta de crédito.