Opciones de Pago
Personalice su proceso de pago en Jumpseller.
Utiliza Javascript Responsablemente: Otras aplicaciones y elementos de tu tema pueden interferir con el funcionamiento de este código. Contacta un profesional si necesitas ayuda con esta implementación.
Esta guía se encuentra dividida en tres partes, primero veremos qué es el RUT y cómo funciona la validación, luego cómo validar y activar el RUT con Javascript y finalmente cómo ocultar o mostrar la razón social y el giro en función de las opciones de documento (Boleta/Factura) del cliente.
En Chile el RUT es un identificador único que se atribuye a personas o a empresas para identificación tributaria. El RUT consta de dos partes: el número y el dígito verificador separados por un guion.
El dígito verificador se calcula en función del número, esta operación se utiliza para evaluar la validez del RUT completo.
Se procede a tomar el número de RUT de derecha a izquierda, multiplicando cada dígito por los números que componen la serie numérica 2, 3, 4, 5, 6, y 7; y sumando el resultado de estos productos. Si se ha aplicado la serie hasta el final y quedan dígitos por multiplicar. Al número obtenido por la suma del producto de cada dígito se obtiene el valor del módulo 11, que es lo mismo que dividir por once y guardar el resto de la división entera.
Al resultado final, se le convierte a un número o a la letra K siguiendo estas reglas:
Ejemplo el RUT 5.544.332, para calcular el dígito verificador:
2 * 2 = 4
3 * 3 = 9
3 * 4 = 12
4 * 5 = 20
4 * 6 = 24
5 * 7 = 35
5 * 2 = 10
Suma de los productos = 4 + 9 + 12 + 20 + 24 + 35 + 10 = 114
Aplicamos el Módulo 11: 114 = 11*10 + 4. Ahora calculamos 11-4= 7.
Siguiendo las reglas mencionadas el rut completo sería 5.544.332-7
Primero tenemos que identificar el ID del item en el formulario HTML a validar, en Jumpseller el RUT siempre tiene los mismos ID:
Para este ejemplo el código que valida el RUT debe ser insertado en la página donde aparece el formulario, en Jumpseller es en el Admin Panel: Temas > Editor de Código > Pagos > Checkout, al final de todo.
<script>
var Fn = {
validaRut: function(rutCompleto) {
if (!/^[0-9]+-[0-9kK]{1}$/.test(rutCompleto))
return false;
var tmp = rutCompleto.split('-');
var digv = tmp[1];
var rut = tmp[0];
if (digv == 'K') digv = 'k';
return (Fn.dv(rut) == digv);
},
dv: function(T) {
var M = 0,
S = 1;
for (; T; T = Math.floor(T / 10))
S = (S + T % 10 * (9 - M++ % 6)) % 11;
return S ? S - 1 : 'k';
}
}
//1.- Poner placeholder:
$("#order_shipping_address_taxid").attr("placeholder", "xxxxxxxx-x (sin puntos)")
$("#order_billing_address_taxid").attr("placeholder", "xxxxxxxx-x (sin puntos)")
// 2.- Validar on Submit
$("#checkout").submit(function(evt) {
let sameAsBilling = $("#shipping_same_as_billing").is(":checked");
let rutShipping = $("#order_shipping_address_taxid").val();
let rutBilling = $("#order_billing_address_taxid").val();
if (sameAsBilling) {
if (Fn.validaRut(rutShipping)) {
return;
} else {
evt.preventDefault();
alert("Formato de RUT debe ser xxxxxxxx-x sin puntos");
}
} else {
console.log("validar dos rut:" + rutShipping + "&" + rutBilling);
if (Fn.validaRut(rutShipping)) {
return;
} else {
evt.preventDefault();
alert("Formato de RUT en dirección de envio debe ser xxxxxxxx-x sin puntos");
}
if (Fn.validaRut(rutBilling)) {
return;
} else {
evt.preventDefault();
alert("Formato de RUT en dirección de facturación debe ser xxxxxxxx-x sin puntos");
}
}
});
</script>
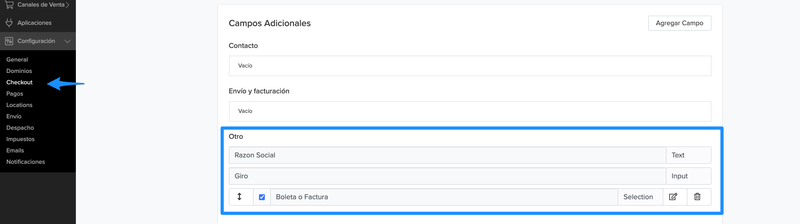
Junto con la validación del RUT usualmente se requiere ocultar o mostrar otros campos de facturación. Este ejemplo será sólo válido para una configuración con estos nombres y configuración exacta:

Pega el código después del validador de RUT en tu Panel de Admin: Temas > Editor de Código > Pagos > Checkout.
<script>
$(document).ready(function() {
$('#other_razon_social').hide(); // by default hidden
$('#other_giro').hide(); // by default hidden
let option = $("#order_other_boleta_o_factura option:selected").val();
if (option == 'factura') {
$('#other_razon_social').show();
$('#other_giro').show();
$('#order_other_razon_social').attr("required", "required");
$('#order_other_giro').attr("required", "required");
} else {
$('#other_razon_social').hide();
$('#other_giro').hide();
$('#order_other_razon_social').removeAttr("required");
$('#order_other_giro').removeAttr("required");
}
});
$('#order_other_boleta_o_factura').on('change', function() {
let option = $("#order_other_boleta_o_factura option:selected").val();
if (option == 'factura') {
$('#other_razon_social').show();
$('#other_giro').show();
$('#order_other_razon_social').attr("required", "required");
$('#order_other_giro').attr("required", "required");
} else {
$('#other_razon_social').hide();
$('#other_giro').hide();
$('#order_other_razon_social').removeAttr("required");
$('#order_other_giro').removeAttr("required");
}
})
</script>
Pruébala gratis durante 14 días. No necesitas tarjeta de crédito.