Using the Google Places API - Jumpseller
Create a Javascript code that autocomplete and hides fields on the checkout of your store. Make the checkout process better!
En esta guía aprenderás sobre todos los ajustes disponibles para personalizar el proceso de pago en tu Panel de Administración: Configuración > Pago (Checkout).

| Paso | Descripción | Estructura de URL |
|---|---|---|
| Información | Información de contacto y dirección de envío | /v2/information/success/unique_token |
| Envío | Método de envío o Selección de punto de recogida | /v2/shipping/success/unique_token |
| Facturación | Dirección e información de facturación | /v2/billing/success/unique_token |
| Pago | Selección de método de pago | /v2/checkout/payment/unique_token |
| Procesamiento | Pasarela de pago para procesar la transacción | External URL |
| Èxito | Confirmación de pago o instrucciones en caso de pagos manuales | /v2/checkout/success/unique_token |
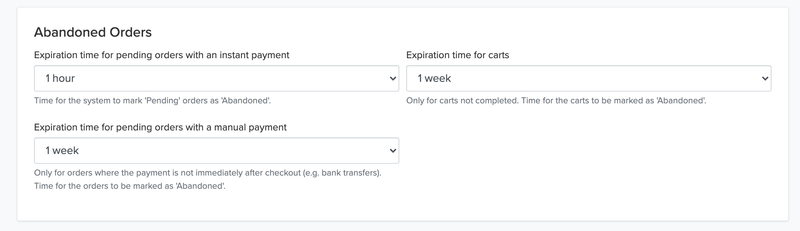
Cuando un cliente completa los pasos de Información, Envío, Facturación pero no el de Pago, su carrito se considerará Abandonado después del tiempo definido en “Tiempo de caducidad de los carritos”.

Si el cliente llegó al paso de Procesamiento, se creará un pedido en estado Pendiente, el pedido se considerará abandonado si el cliente no completa el pago, si el pago es rechazado, el pedido se considerará cancelado, no abandonado.
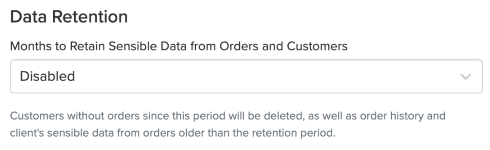
Las políticas de retención de datos son fundamentales para garantizar el cumplimiento de las normativas locales de privacidad. Los datos del cliente se eliminarán de su tienda después del período de tiempo seleccionado.

La página legal de la Política de Privacidad puede incluir una referencia a esta configuración.
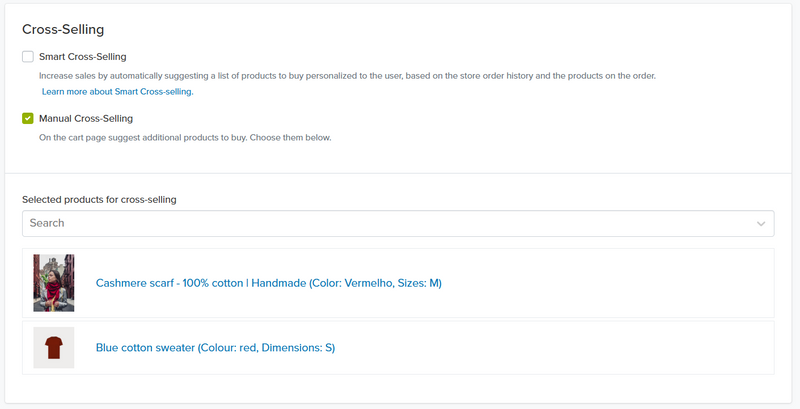
Lo que sucede cuando un cliente hace clic en Añadir al carrito. Elije entre:
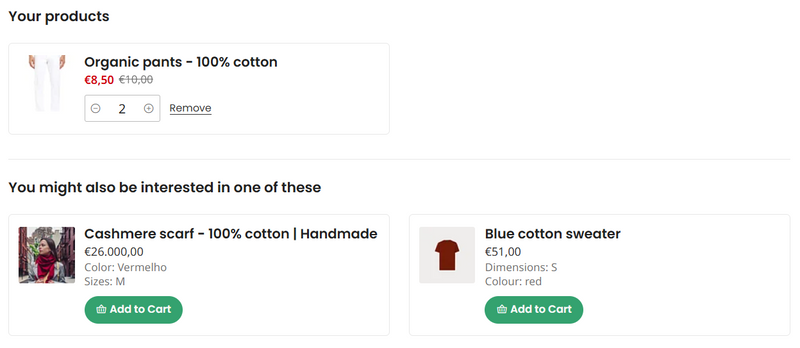
La recomendación de productos es uno de los métodos más eficaces de mercadotecnia. Ofrece productos relacionados o complementarios a tus clientes.
Selecciona productos para que el cliente vea como recomendados en la página del carrito.


Automatiza el proceso de recomendación de tu productos en tus carritos y correos electrónicos basado en los patrones de compra en las sesiones de las ventas repetidas en nuestro Plan Avanzado.
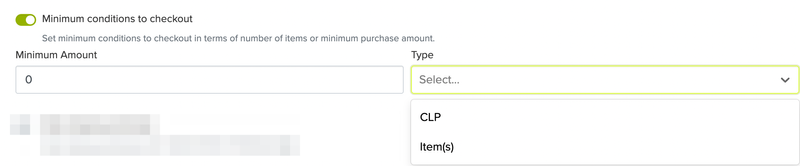
Si está activada, los clientes que no cumplan los requisitos no podrán iniciar la compra.

El recuento de artículos tendrá en cuenta todas las unidades de los productos añadidos al carrito.
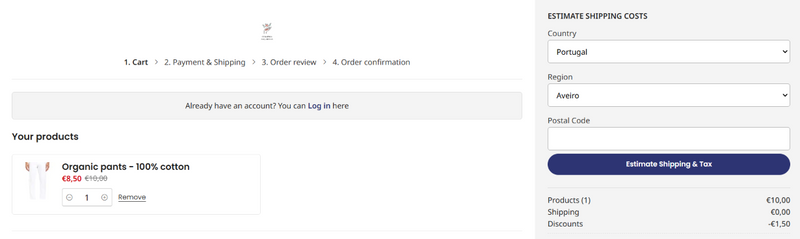
Las estimaciones de envío se muestran siempre en el proceso de compra, algunas tiendas encuentran valor en mostrar estos precios antes del inicio de la compra.
Una calculadora será colocada en el carrito si la opción está activada.

Cuando se activa, el cliente recibirá una solicitud de localización. Si se acepta, los campos de la dirección de pago se auto completarán con la ubicación actual.
La versión actual del Checkout es la 2. La versión anterior (1) es un formulario simplificado que permite algunas modificaciones, principalmente a través de Javascript. El Checkout 1 no recibirá actualizaciones y no soportará Recogidas Locales.
Las opciones de diseño se limitan a la selección de colores y a un logotipo que sólo será visible en el proceso de compra.
Elige si tu checkout (proceso de pago) se distribuye en varias páginas o se muestra en una sola.

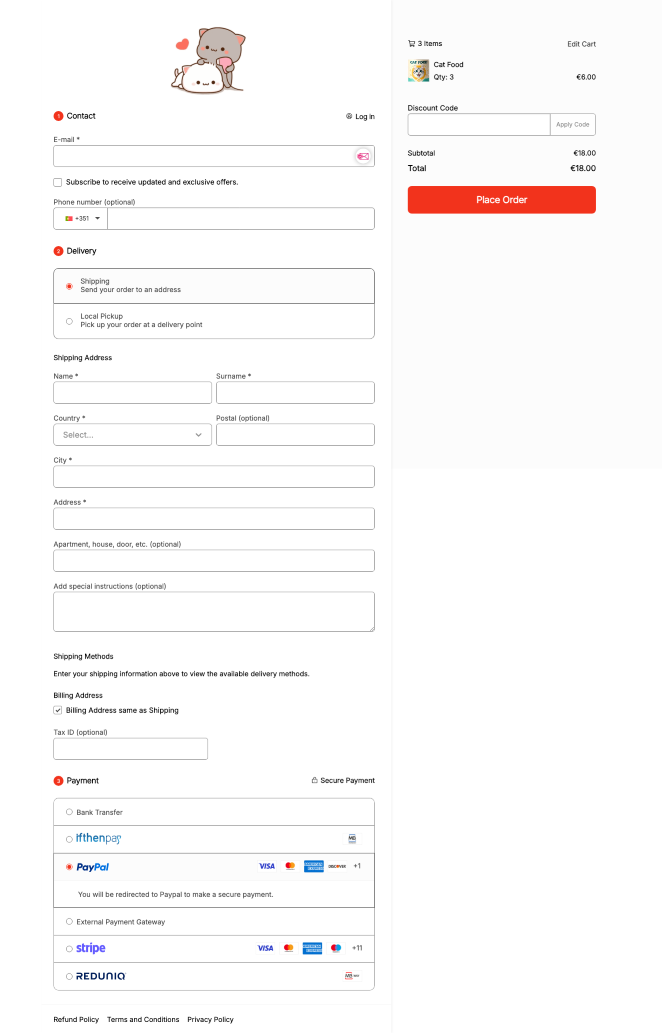
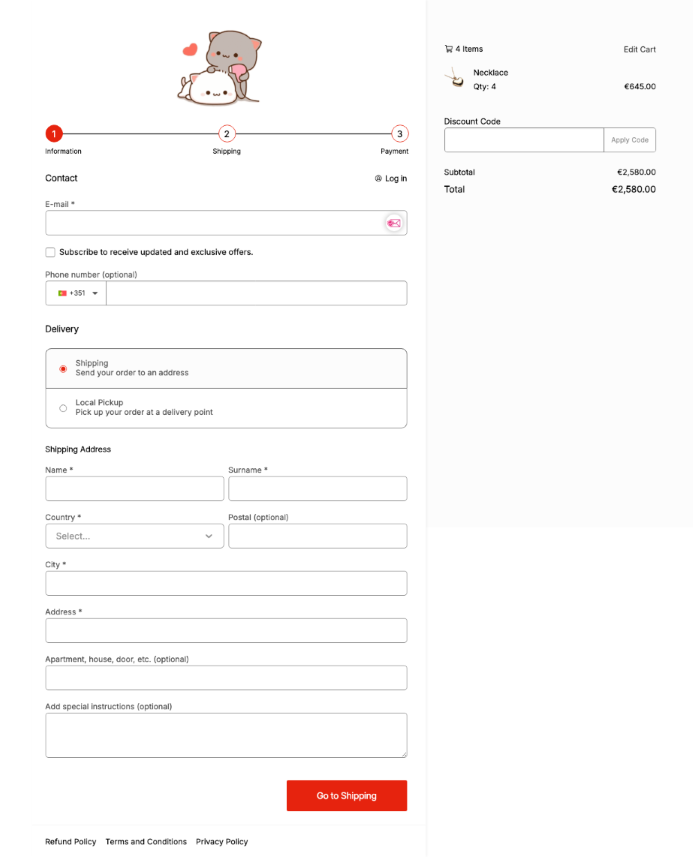
Las siguientes imágenes ilustran el diseño tanto para la experiencia de pago en una sola página como en varias páginas.
Checkout / Proceso de pago en una sola página (Cuando la opción no está activa)

Checkout / Proceso de pago en varias páginas (Cuando la opción está activada)

Si tienes alguna pregunta sobre esta nueva opción, por favor contáctanos.
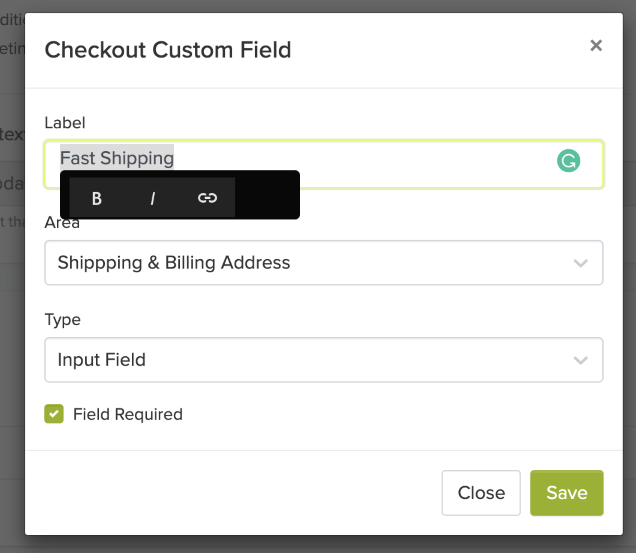
Añade campos adicionales a tu formulario de compra. Estos pueden ser opcionales o requeridos.
Contacto
Envío y facturación
Se pueden añadir a cualquiera de las tres secciones: Información de Contacto, Direcciones de Envío y Facturación u Otros. Si se añade un campo a la información de envío, se añadirá también en el formulario de facturación. Estos son los tipos de campo:
Cambia el estilo de texto a Negrita, Cursiva y añada enlaces dentro del texto al crear tus campos personalizados seleccionando y pasando el cursor por el texto.

El uso de estas opciones implica una sólida comprensión de Javascript. Si no estás seguro de lo que es, obten una visión general de Diseño para Jumpseller.
La Biblioteca Javascript de Jumpseller está incluida en cada tema de cada tienda. Las funciones más utilizadas para el proceso de pago son:
Añade un producto virtual existente si una determinada condición es verdadera en el Checkout.
<script>
// Variables
var productId = 4482829 // The product id
var variant1 = 8769517 // This is the variant that will go to the cart.
// Conditions Function: This function returns true or false depending if the conditions are present or not on the checkout.
var conditions = function(){
return $("#payments_options input:checked").val() == "186648"; // Certain payment option is selected on this example
}
// Finds product_cart_id by searching the productId on the cart. The Product Cart Id is the ID of the instance of the product that is on the cart. This section shouldn't change.
function find_order_product_id(cart_json) {
var id = null;
$.each(cart_json.products, function(i, order_product) {
if (order_product.product_id == productId) {
id = order_product.id;
}
});
return id; // return order_product.id if found
}
// Function to add product to Cart (Removes if previously pressent). This section shouldn't change.
var addProduct = function(data) {
var order_product_id = find_order_product_id(data);
var variants = data.products.map(product => { return product.variant_id })
if(!variants.includes(parseInt(variant1))) {
Jumpseller.updateCart(order_product_id, 0); // no payment cost on the order.
Jumpseller.addProductToCart(productId, 1, {
"Variant": variant1
})
}
}
// Function to remove product from cart. This section shouldn't change.
var removeProduct = function(data) {
var order_product_id = find_order_product_id(data);
Jumpseller.updateCart(order_product_id, 0); // no payment cost on the order.
}
// Function that checks the conditions and adds or removes the virtual product. This section shouldn't change.
function productInCart(){
if(conditions()){
Jumpseller.getCart({callback: addProduct})
}else{
Jumpseller.getCart({callback: removeProduct })
}
}
// Applies function on condition changes and on page load. This part can change depending on the conditions.
$("#checkout").change(productInCart)
$(document).ready(productInCart)
</script>
Selector de fecha con algunas reglas personalizadas: Eliminar una lista de días festivos, requiere Bootstrap Datepicker.
<script>
const today = new Date() // Defines Today
const tomorrow = new Date(today)
tomorrow.setDate(tomorrow.getDate() + 1) // Defines Tomorrow
holidays = ["29/05/2020", "03/06/2020"] // Holidays to remove
$(document).ready(function() {
$("#custom_input_field").datepicker({
format: 'dd/mm/yyyy', // Chose your preffered date format.
weekStart: 1, // Week starts Mondays.
startDate: tomorrow,
language: "es", // Choose a language.
daysOfWeekDisabled: [0, 1], // Disables Sundays and Mondays.
datesDisabled: holidays
});
});
</script>
Probar gratis por 7 días. No se requiere tarjeta de crédito.