Opciones de Pago
Personalice su proceso de pago en Jumpseller.
La utilizacion de un popup o ventana emergente en tu sitio web puede impactar positiva y negativamente la experiencia de tus usuarios, pero sin duda es una herramienta muy utilizada por sitios y tiendas web aún en la actualidad. Antes de implementarlo en tu sitio, revisa algunas ventajas y desventajas:
Si has tomado la decisión de implementar un popup en tu tienda o sitio web, te gustará mucho el contenido de esta página. Si bien el objetivo de este artículo es ayudar a usuarios de Jumpseller, puede ser utilizado en cualquier plataforma que permita la edición de código del tema de diseño.
El código que crearemos requiere que tu tema de diseño utilice el framework Boostrap y soporte jQuery, si tienes dudas simplemente mira el código de fuente de tu sitio web y busca esas dos palabras, si las encuentras, el popup funcionará. En Jumpseller la mayoría de los temas de diseño cumplen con estos requisitos: Simple, Starter, Cupcakes, Mega, Natural, Organic, Grocery, entre otros.
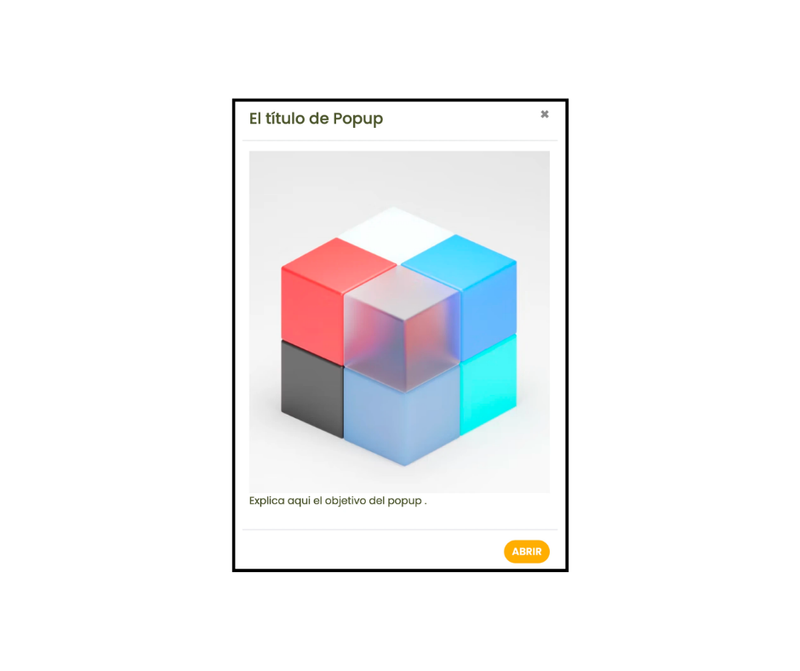
En este ejemplo queremos un popup que tenga una imagen, un botón que permita a los usuarios cerrarlo, un título y un botón para tomar una acción. Algo como este ejemplo.

Este código utiliza el componente modal de Bootstrap para crear una ventana emergente y también incluye algo de JavaScript para configurar una cookie que evitará que la ventana emergente se muestre más de una vez al año. La cookie se establece cuando el usuario hace clic en el botón “Abrir” y se verifica cuando se carga la página para determinar si se muestra o no la ventana emergente. Naturalmente si el usuario borra sus cookies, el popup se volverá a mostrar.
El fragmento de código es un ejemplo básico y se recomienda ajustarlo según tus necesidades.
<!-- Modal Popup-->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<!-- El Titulo-->
<div class="modal-header">
<h4 class="modal-title" id="myModalLabel">Escríbenos</h4>
<button onclick="setCookie('popup', 'shown', 365)" type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<!-- La Imagen, donde dice image.jpg debes escribir la URL de la imagen que quieres utilizar -->
<img width="100%" src="popup.png" alt="Popup Image">
<!-- El texto descriptivo-->
<p>Si tienes cualquier dudas comunícate con nuestro equipo de ventas.</p>
</div>
<div class="modal-footer">
<!-- Botón de cierre -->
<a href="/contact" type="button" class="btn btn-primary" onclick="setCookie('popup', 'shown', 365)">Escribenos</a>
</div>
</div>
</div>
</div>
<script>
// Función para guardar cookie
function setCookie(name, value, days) {
var expires = "";
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toUTCString();
}
document.cookie = name + "=" + (value || "") + expires + "; path=/";
}
// Función para obtener cookie
function getCookie(name) {
var nameEQ = name + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) === ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) === 0) return c.substring(nameEQ.length, c.length);
}
return null;
}
// Mostrar el modal si la cookie no existe
document.addEventListener('DOMContentLoaded', function () {
var popupShown = getCookie('popup');
if (!popupShown) {
var modal = new bootstrap.Modal(document.getElementById('myModal'));
modal.show();
document.getElementById('closeModalBtn').addEventListener('click', function () {
setCookie('popup', '1', 30); // Guardar cookie por 30 días
modal.hide();
});
}
});
</script>
En el código incorporamos una función que agrega una cookie al navegador el usuario para que el popup se muestre sólo una vez por año, para evitar que los usuarios se molesten por este elemento.
Ubica este código abajo, al final del cuerpo de tu sitio web. Sobre la línea que dice </body>, de esta forma nos aseguramos de que los requisitos del código ya hayan sido leídos por el navegador del usuario.
En Jumpseller podemos ordenar este tipo de código en un elemento llamado parcial para que sea más organizada su implementación. En este video se explica cómo.
Si tienes Jumpseller y quieres ayuda para adaptar este código en tu tienda, estaremos encantados de asistirte, solo contáctanos.
Probar gratis por 7 días. No se requiere tarjeta de crédito.