Agregue Páginas Legales a su Sitio
La confianza del consumidor puede ser un factor clave de las ganancias a largo plazo y la lealtad a la marca. Una buena forma de ganar esa confianz...
Usando nuestro CMS es fácil crear y administrar páginas. Debe tener información sobre “Envío” o “Acerca de nosotros”, esto ayuda a crear una relación más estrecha entre los consumidores y la tienda en línea.
Jumpseller ha habilitado una sección para creación de páginas a nivel general, ejemplo “¿Quienes somos?”, “Blog” o “Conoce al equipo” como también ha habilitado una sección “Legal” para las políticas de privacidad, devolución y términos y condiciones que son obligatorias en algunos países.
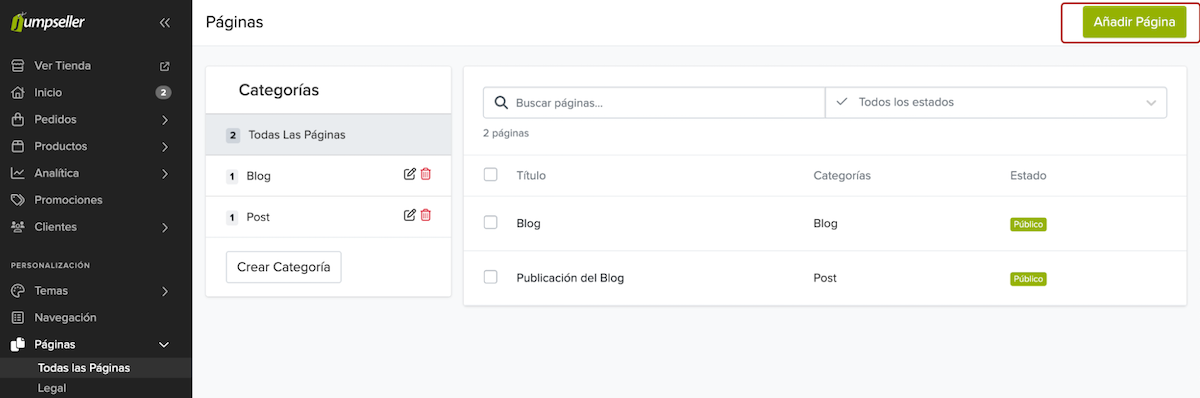
En su Panel de administración vaya a Páginas y encontrará dos opciones, una para Agregar página y otra para legal

Una vez haga clic en “Todas las Páginas” encontrará una sección que contiene:

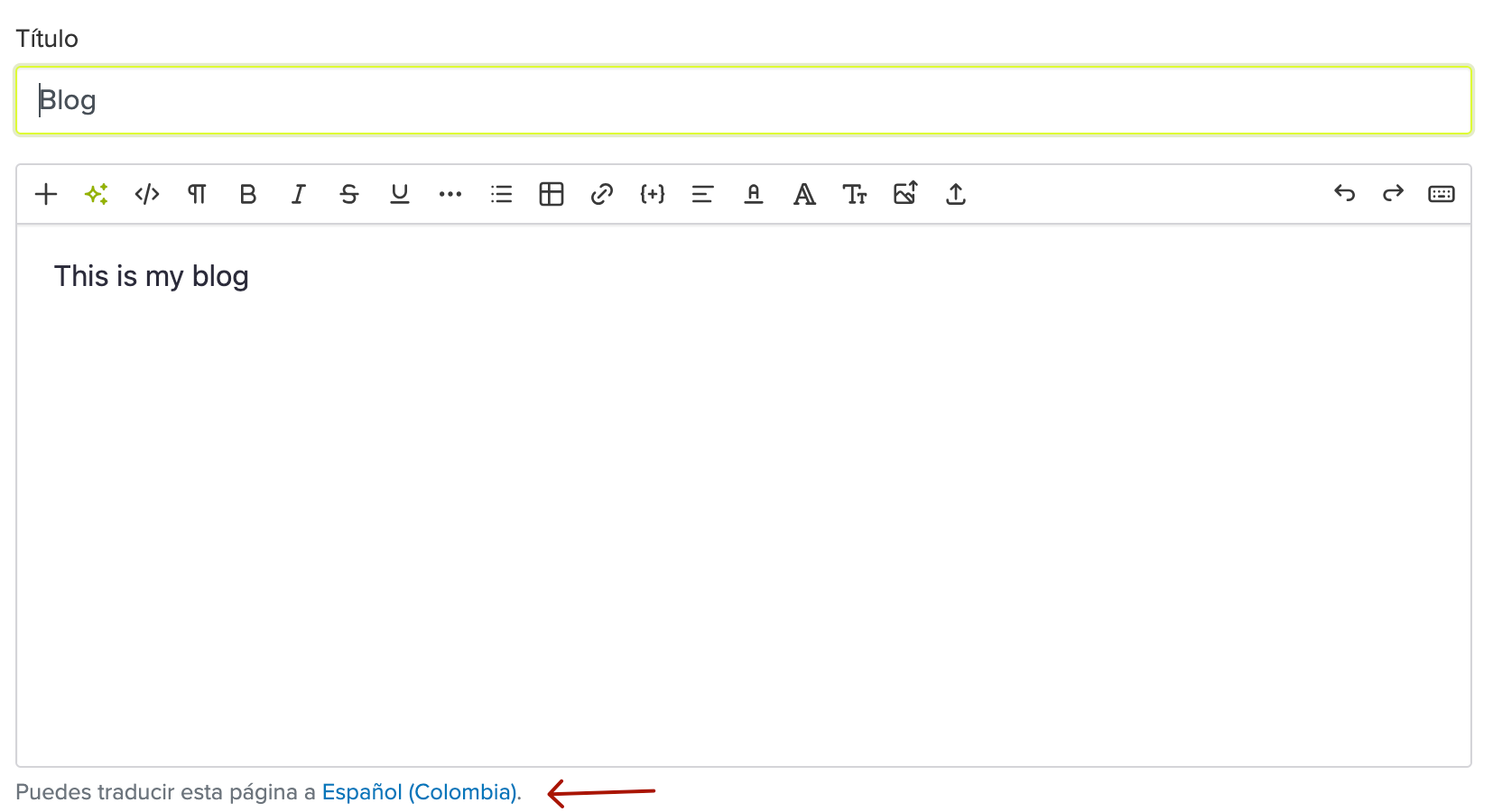
Título: En el primer cuadro ingresa el título de la página. En el segundo cuadro, puede agregar el contenido que desea mostrar en esa página; Desde generar conteniedo con IA o incrustar un video de una campaña de marketing directamente desde Youtube hasta cargar imágenes de cada uno de los miembros de su equipo, en esta sección encontrará varias opciones diferentes para enriquecer el contenido de su página.

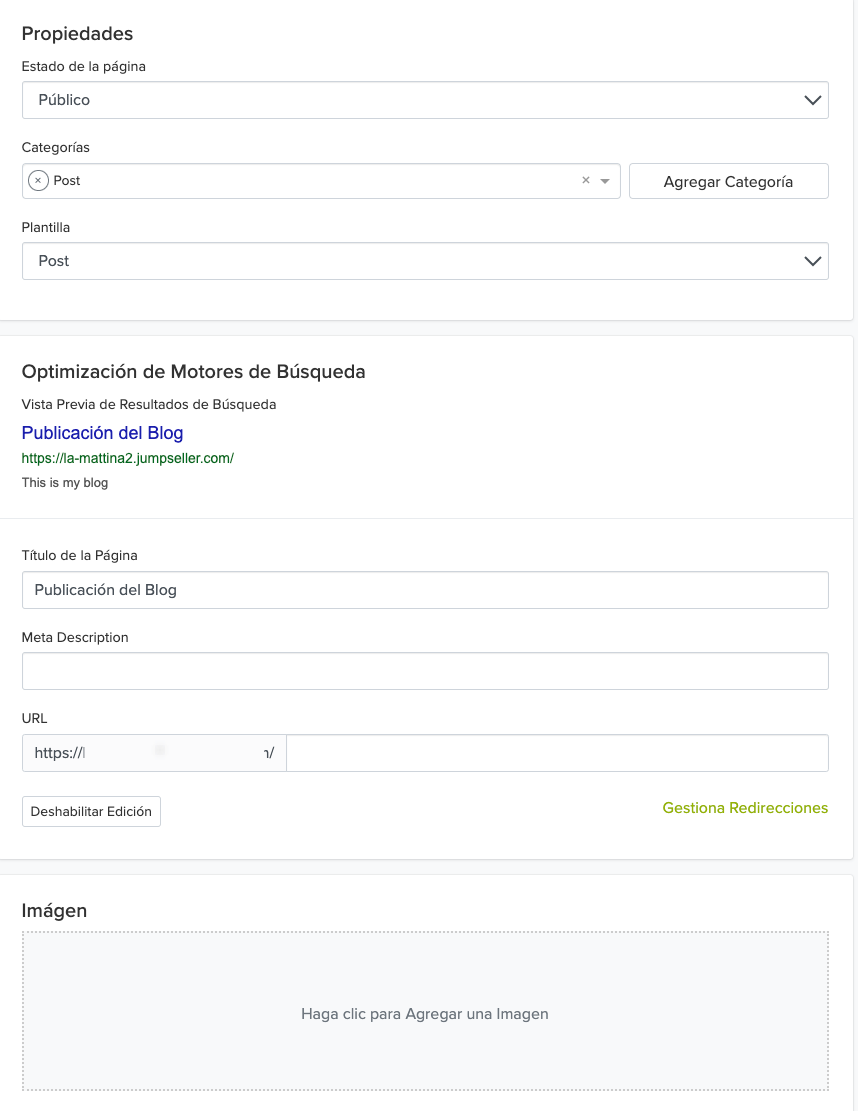
Nota: También puede crear una página sin diseño, eligiendo “Ninguno” en el selector de plantillas. El tipo de contenido de su página dependerá del enlace permanente de la página. Por ejemplo, el tipo de contenido de .../page1.js será application/javascript.
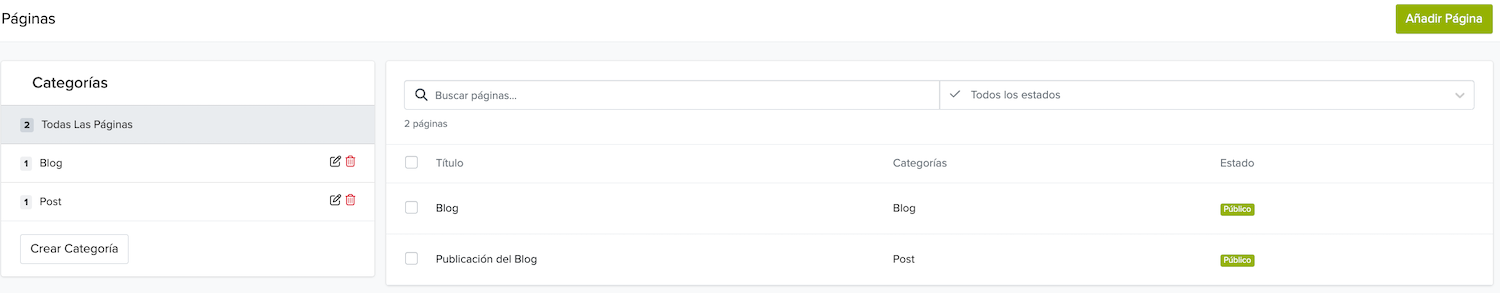
También es importante mencionar que las categorías de página son utilizadas por diseñadores en plantillas personalizadas para organizarlo mejor. Por ejemplo, incluido en el menú “Compañía” con varios enlaces a páginas relacionadas como “Acerca de nosotros”, “Equipo” y “Misión”. Si desea eliminar una página, debe ir al panel anterior y hacer click en el ícono de eliminar . También puede reordenar la lista de páginas simplemente arrastrando y soltando elementos, que se muestran según el orden en el que se organizan en el escaparate.

Al hacer clic en la sección “Legal” dentro de tu panel de administración, encontrarás varias plantillas prediseñadas para documentos legales. Es importante tener en cuenta que estas plantillas no constituyen asesoría legal. Te recomendamos adaptarlas conforme a las normativas vigentes en tu país, o bien reemplazarlas por documentos personalizados que se ajusten a las necesidades legales de tu empresa.
Actualmente ofrecemos plantillas para:
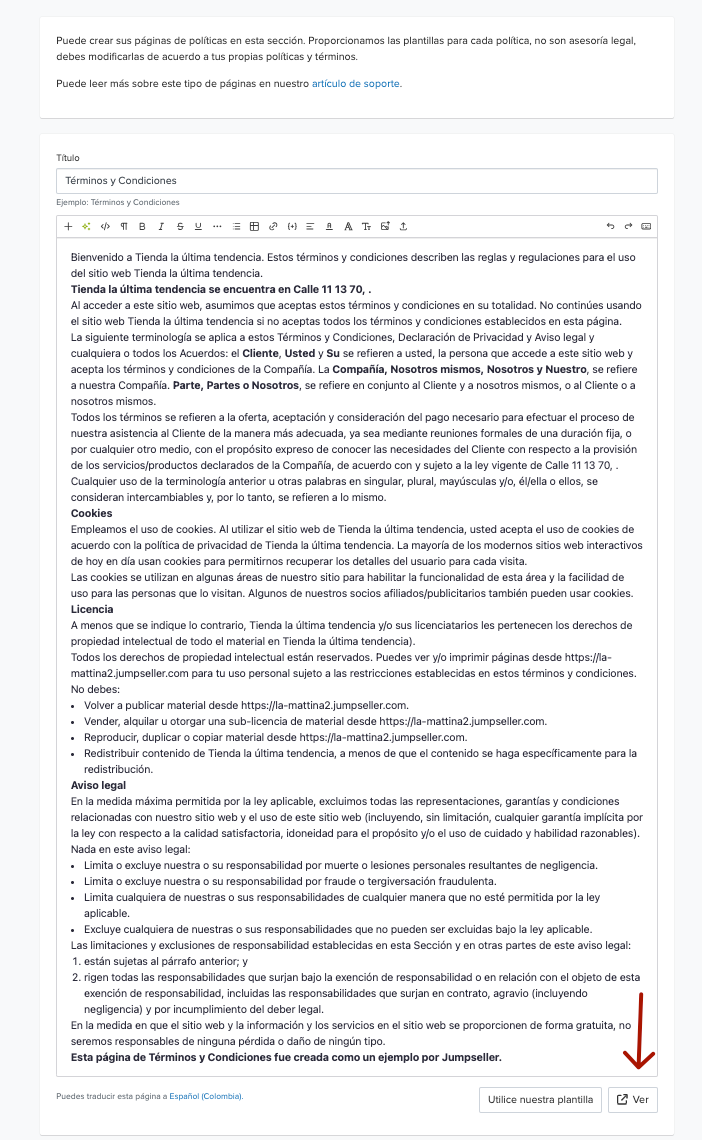
Las cuales puedes editar con ayuda del cuadro de texto.
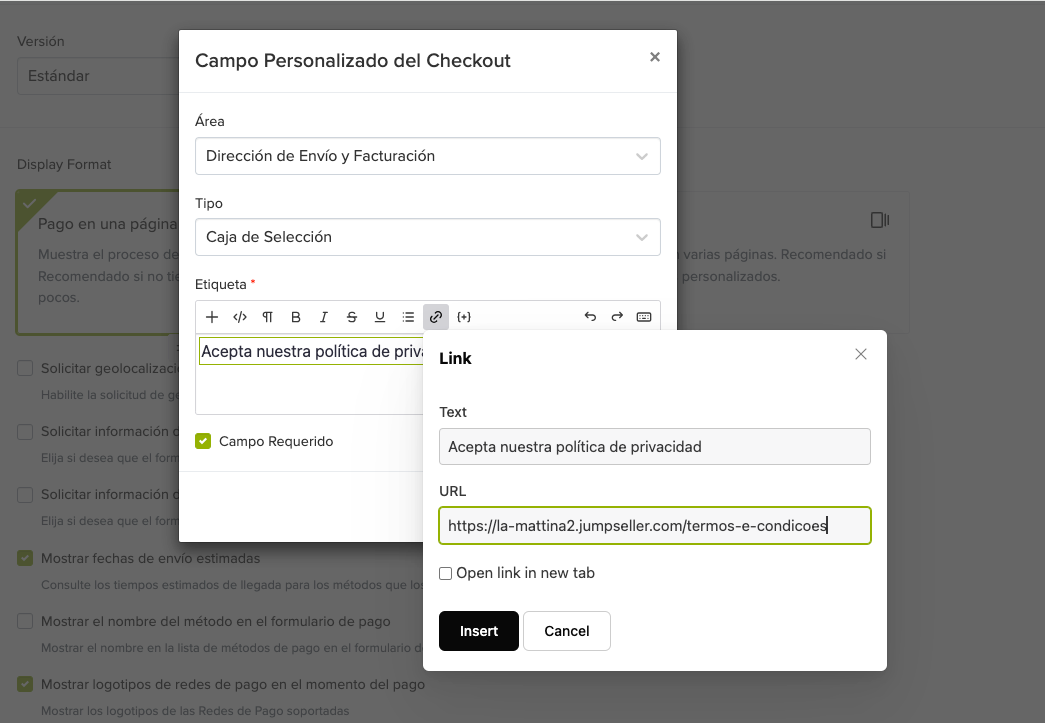
Puedes vincular estas políticas en distintas etapas del checkout (proceso de compra). Para hacerlo, sigue estos pasos:
Obtén el enlace de la política
Haz clic en “Ver” (esquina inferior del cuadro de texto) para copiar el enlace permanente de la página.

Ve a tu Panel de Administración
Navega a:
Configuración > Checkout > Formulario > Campos personalizados
"Dirección de envío y facturación"
Acepto los Términos y Condiciones

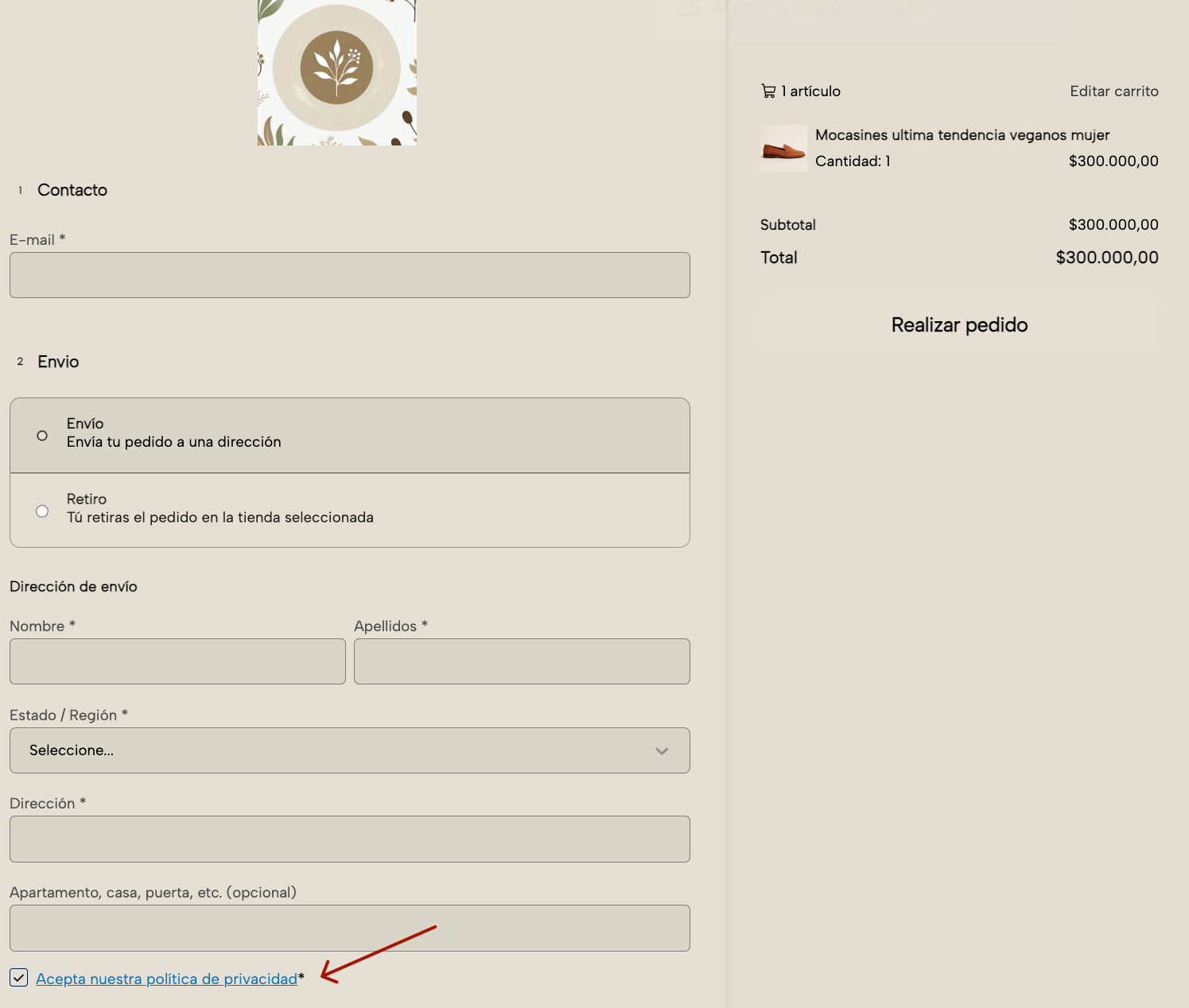
En su checkout se verá algo tipo:

Como puedes ver es realmente fácil crear y editar páginas en Jumpseller. Si todavía no has comenzado, sólo inténtalo y averigua cuan fácil es. Si tienes alguna otra pregunta, por favor no dudes en contactarnos.
Cómo puedo crear una página con Términos y Condiciones
Probar gratis por 7 días. No se requiere tarjeta de crédito.