Integración ePayco
Activa ePayco en tu Tienda Virtual sin ayuda técnica. Puedes recibir pagos con Tarjetas de Crédito y transferencias electrónicas.

Addi es una pasarela de pago disponible en Colombia que financia las compras de tus clientes y tu recibes el pago de forma segura. Con Addi podrás incrementar tus ventas, ya que funcionan en tu tienda online y física, ellos otorgan créditos a tus clientes en 1 min mediante Whatsapp que les permite pagar a 3 cuotas sin interés o más pero con una baja tasa de interés.
Es Addi quien se encarga del riesgo y de los cobros, garantizando pagos mensuales por el valor total de las ventas financiadas.
Monto mínimo de financiamiento: Addi requiere que el precio del producto sea superior a $50,000 COP para poder financiar la compra y mostrar el widget correspondiente en tu tienda.
La tasa de intermediación es inicia en 6.5% por cada venta y esta podrá ser disminuida según el volumen de venta que presente el comercio durante los primeros meses.
Si ya tienes contrato con Addi, tu método de pago funcionará automáticamente luego de la instalación. En caso que no, sigue los siguientes pasos:
Para empezar, regístrate directamente en Addi en este formulario. Debes enviar los documentos solicitados y una vez ya tengas la confirmación podrás seguir al siguiente paso para realizar la integración.
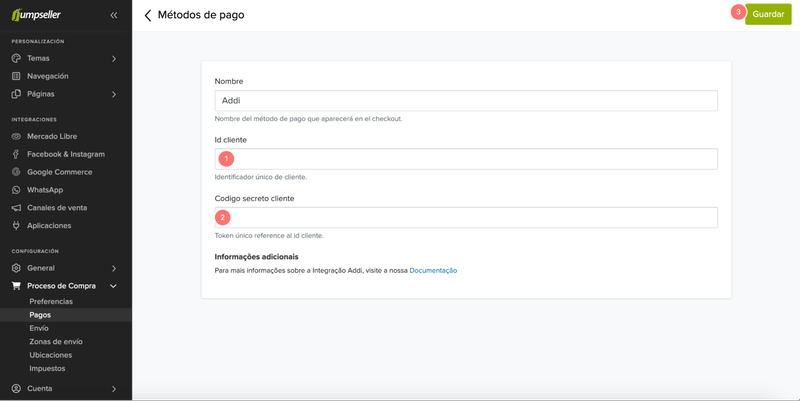
Addi te proporcionará 3 datos para hacer la integración:
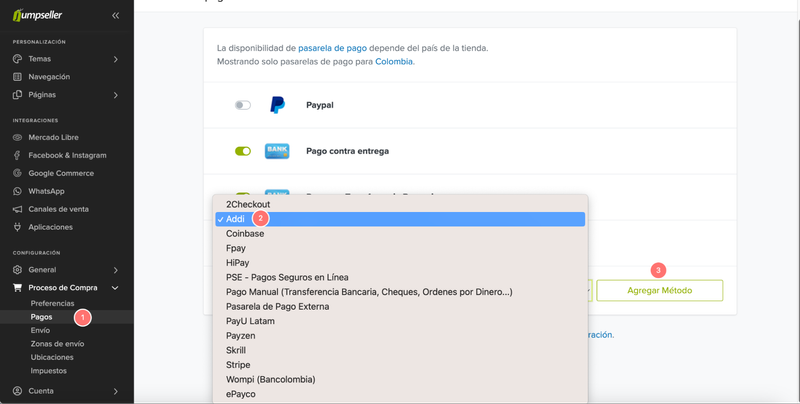
Ve a tu panel de admin en la sección “Proceso de compra” > Pagos > “Paga a cuotas con Addi” y haz click en “Agregar método”:

Una vez pases a la siguiente pantalla, coloca las credenciales otorgadas por Addi anteriormente en sus respectivos campos.

Por último, es necesario hacer dos cosas en la sección de proceso de compra:
El tiempo de caducidad para órdenes pendientes con un pago manual sea mayor a 4 horas. Para ello, ve a Configuración > Proceso de compra > Preferencias > órdenes Abandonadas y verifica la opción, posteriormente guarda.
El campo cédula y teléfono deben ser marcados como mandatorios. Para ello, ve a Configuración > Proceso de compra > Preferencias > Campos del Sistema > Marcar Cédula y teléfono en campos obligatorios, y guarda.
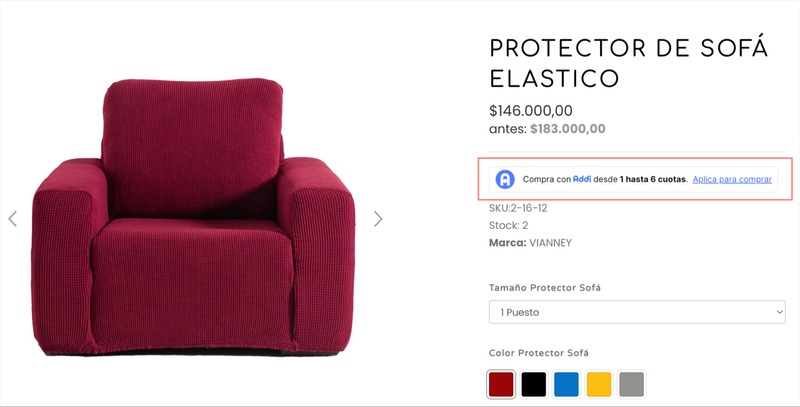
Addi dispone de un snippet que proporcionará al cliente una ayuda visual en los casos en que el producto o carrito cumpla los requisitos para utilizar el servicio de pago Addi.
Tu cliente verá algo así en su página de producto:

Ahora instalar el widget de Addi en tu tienda es mucho más fácil. Solo necesitas asegurarte de que tu tema esté actualizado a la versión 4.6.1 o superior para poder realizar la instalación a través del editor visual.
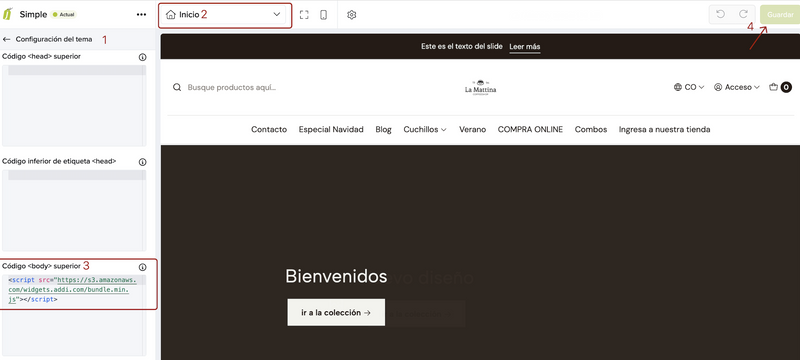
En Configuración de Tema: ve a Códigos Personalizados y agrega el siguiente fragmento en la sección “Código <body> superior”
<script src="https://s3.amazonaws.com/widgets.addi.com/bundle.min.js"></script>

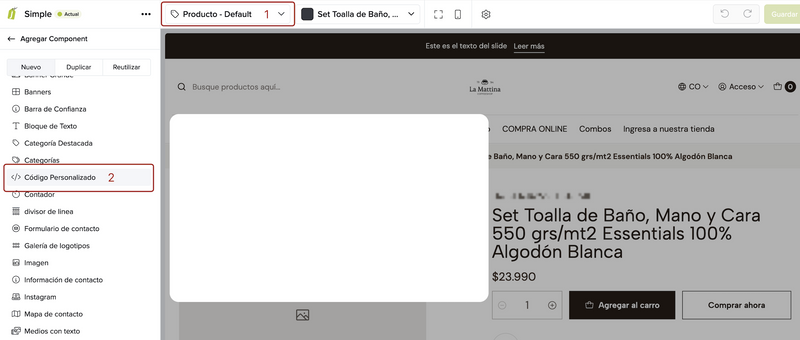
En tu tema, cambia la plantilla de inicio por la de producto y crea un componente de Código Personalizado dentro de ella.

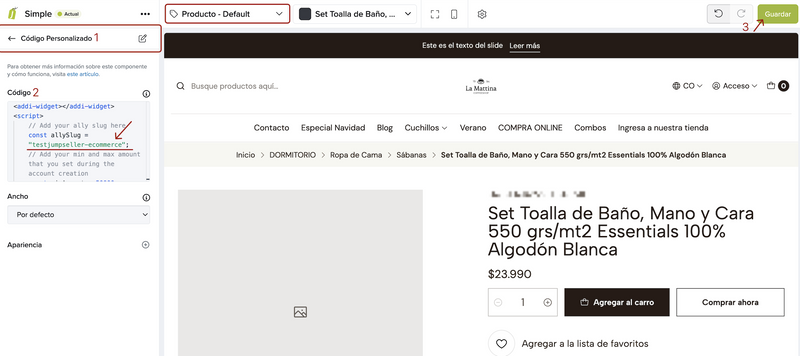
En el código personalizado, agrega el siguiente fragmento, asegurándote de reemplazar ALLY_SLUG_PROVIDED_BY_ADDI con el Ally_slug que recibiste durante el proceso de obtención de credenciales productivas posterior a esto, guarda:
<addi-widget></addi-widget>
<script>
// Add your ally slug here
const allySlug = "testjumpseller-ecommerce";
const addiWidget = document.querySelector("addi-widget");
window.storeInfo = window.storeInfo || {};
Object.defineProperty(window.storeInfo, 'product', {
set: async ({ price, discount, id }) => {
const total = Math.max(1, Math.round((price - discount)));
if (total < 50000) {
addiWidget.parentElement.style.display = 'none';
}else{
addiWidget.parentElement.style.display = 'block';
}
addiWidget.setAttribute('price', total);
addiWidget.setAttribute('ally-slug', allySlug);
}
});
</script>

El widget de Addi es un componente clave para incentivar a tus clientes a realizar compras financiadas y ayudarles a tomar decisiones rápidas. Su instalación puede ser compleja y varía según el tema y la versión de tu tienda.
Si prefieres transferir la responsabilidad de la instalación del widget a un profesional, puedes solicitar una cotización escribiendo a nuestro equipo.
Si decides realizar la instalación por tu cuenta, sigue esta guía que requiere conocimientos moderados de HTML y JavaScript.
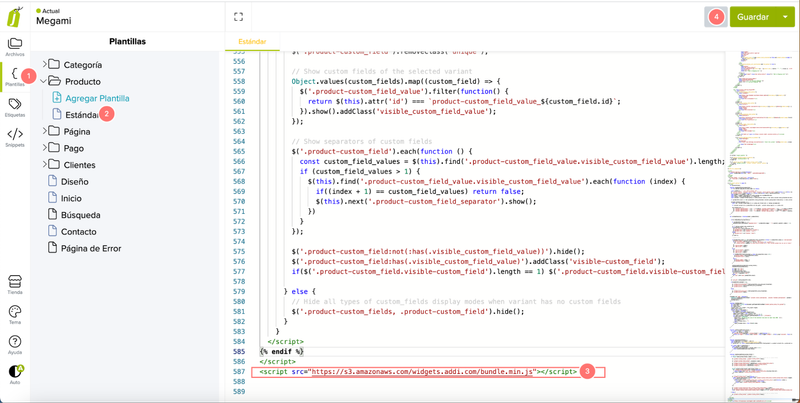
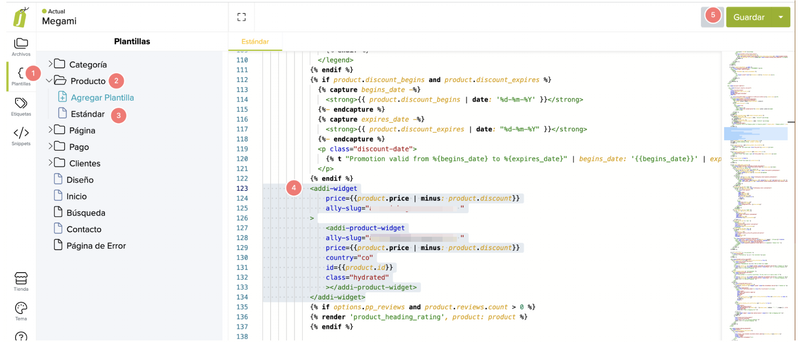
Es necesario añadir un pequeño script proporcionado por Addi en la página de producto del tema. Para ello, ve al editor de código > Plantillas > Producto > Estándar, ve al final del script y pega el siguiente código y guarda:
<script src="https://s3.amazonaws.com/widgets.addi.com/bundle.min.js"></script>

Una vez guardado, en esa misma página ubica el precio del producto y pega debajo el siguiente código y guarda. Ten en cuenta que debes reemplazar el script con tu ally_slug en la parte: “ALLY_SLUG_PROVIDED_BY_ADDI “. Si tienes dudas ubicando la línea del precio en tu tema escribe a nuestro soporte
<addi-widget
price={{product.price| minus: product.discount | price}}
ally-slug="ALLY_SLUG_PROVIDED_BY_ADDI" >
<addi-product-widget
ally-slug="ALLY_SLUG_PROVIDED_BY_ADDI"
price={{product.price| minus: product.discount | price}}
country="co"
id={{product.id}}
class="hydrated"
></addi-product-widget>
</addi-widget>

Este diseño es uno estático, por cuanto tenemos que hacer que cambie si es que el producto tiene variantes, para esto debemos modificar un script que actualiza los parametros de la variante seleccionada cada vez que el cliente selecciona una opción.
En el editor de código de tu tienda Jumpseller busca la función llamada callbackFunction o if(!$.isEmptyObject(productInfo)){ . Esta es la función que se llama cada vez que un usuario cambia las opciones del producto.
Dentro de la función callbackFunction, ubica el código dentro de este bloque condicional:
if(!$.isEmptyObject(productInfo)){
// Aquí es donde irá nuestro nuevo código, al final.
}
Dentro de este bloque condicional, antes de su cierre, debes insertar el siguiente código:
const allySlug = "ALLY_SLUG_PROVIDED_BY_ADDI";
const actualPrice = (productInfo.discount > 0) ? (productInfo.price - productInfo.discount) : productInfo.price;
$('addi-widget').remove();
if (actualPrice > 50000) {
const widgetHTML = `
<addi-widget
price="${actualPrice}"
ally-slug="${allySlug}">
<addi-product-widget
ally-slug="${allySlug}"
price="${actualPrice}"
country="co"
id="${productInfo.id}"
class="hydrated addi-widget-jumpseller"
></addi-product-widget>
</addi-widget>
`;
const possiblePriceLocations = [
'.price_elem', // Mega
'.price', // Influence
'.product-form-discount', // Simple
'.form-price_desktop', // Organic
'.product-heading__discount' // Starter
];
let foundValidLocation = false;
for (const locationSelector of possiblePriceLocations) {
const priceLocation = $(locationSelector);
if (priceLocation.length) {
switch (locationSelector) {
case '.price_elem':
priceLocation.find(":last-child").after(widgetHTML);
break;
case '.price':
priceLocation.after(widgetHTML);
break;
case '.product-form-discount':
case '.product-heading__discount':
priceLocation.after(widgetHTML);
break;
default:
priceLocation.parent().after(widgetHTML);
}
foundValidLocation = true;
break;
}
}
if (!foundValidLocation) {
console.log("No se encontró un lugar válido para insertar el widget.");
}
}
Guarda los cambios en tu plantilla de producto.
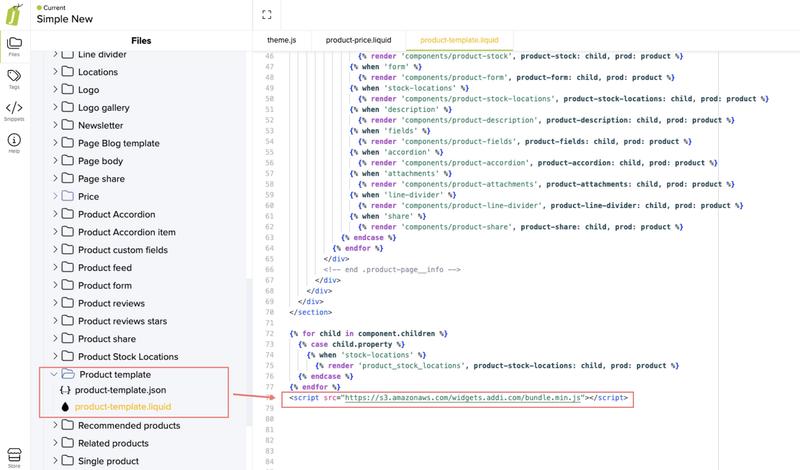
Es necesario añadir un pequeño script proporcionado por Addi en la página de Product template. Para ello, ve al Editor de código > Componentes > Product template, ve al final del script y pega el siguiente código y guarda:
<script src="https://s3.amazonaws.com/widgets.addi.com/bundle.min.js"></script>

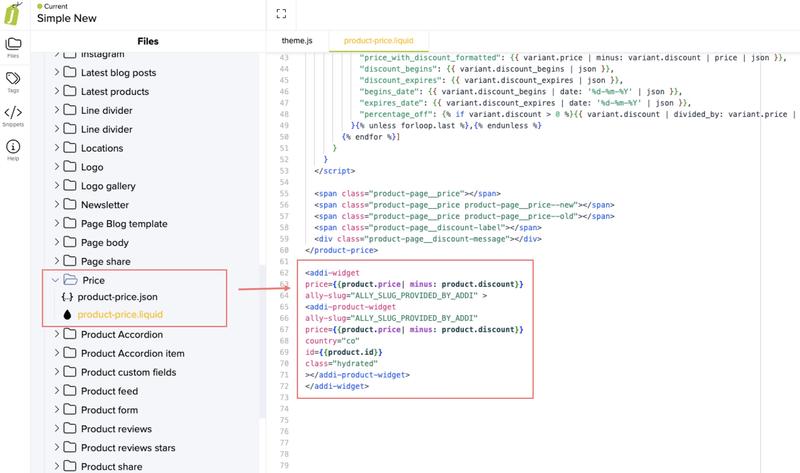
Una vez guardado, ve al Editor de código > Componentes > Product price, ubica el precio del producto y pega debajo el siguiente código y guarda. Ten en cuenta que debes reemplazar el script con tu ally_slug en la parte: “ALLY_SLUG_PROVIDED_BY_ADDI “. Si tienes dudas ubicando la línea del precio en tu tema escribe a nuestro soporte
<addi-widget
price={{ product.price | minus: product.discount | price }}
ally-slug="ALLY_SLUG_PROVIDED_BY_ADDI" >
<addi-product-widget
ally-slug="ALLY_SLUG_PROVIDED_BY_ADDI"
price={{ product.price | minus: product.discount | price }}
country="co"
id={{ product.id }}
class="hydrated"
></addi-product-widget>
</addi-widget>

Este diseño es uno estático, por cuanto tenemos que hacer que cambie si es que el producto tiene variantes, para esto debemos modificar un script que actualiza los parametros de la variante seleccionada cada vez que el cliente selecciona una opción.
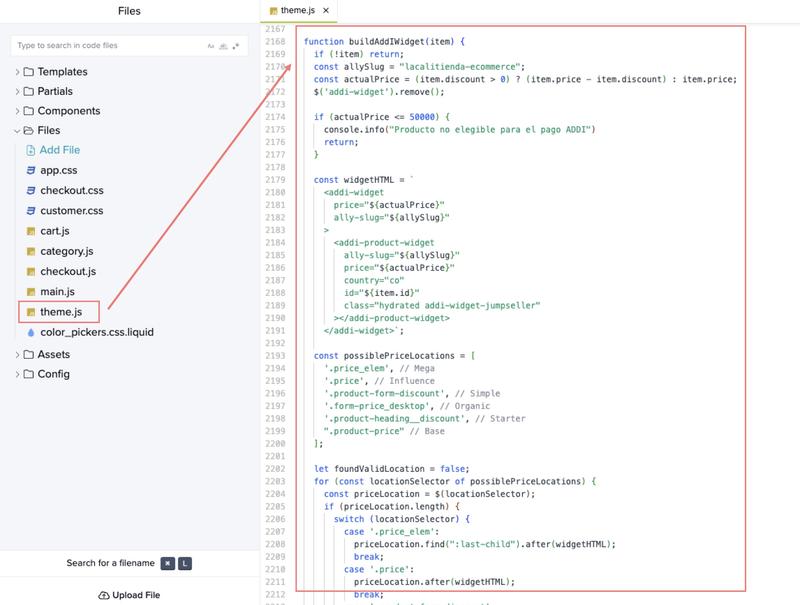
En el editor de código de tu tienda Jumpseller busca el archivo llamado theme.js.
Al final del documento, debes insertar el siguiente código:
function buildAddIWidget(item) {
if (!item) return;
const allySlug = "ALLY_SLUG_PROVIDED_BY_ADDI";
const actualPrice = (item.discount > 0) ? (item.price - item.discount) : item.price;
$('addi-widget').remove();
if (actualPrice <= 50000) {
console.info("Producto no elegible para el pago ADDI")
return;
}
const widgetHTML = `
<addi-widget
price="${actualPrice}"
ally-slug="${allySlug}"
>
<addi-product-widget
ally-slug="${allySlug}"
price="${actualPrice}"
country="co"
id="${item.id}"
class="hydrated addi-widget-jumpseller"
></addi-product-widget>
</addi-widget>`;
const possiblePriceLocations = [
'.price_elem', // Mega
'.price', // Influence
'.product-form-discount', // Simple
'.form-price_desktop', // Organic
'.product-heading__discount', // Starter
".product-price" // Base
];
let foundValidLocation = false;
for (const locationSelector of possiblePriceLocations) {
const priceLocation = $(locationSelector);
if (priceLocation.length) {
switch (locationSelector) {
case '.price_elem':
priceLocation.find(":last-child").after(widgetHTML);
break;
case '.price':
priceLocation.after(widgetHTML);
break;
case '.product-form-discount':
case '.product-heading__discount':
case ".product-price":
priceLocation.after(widgetHTML);
break;
default:
priceLocation.parent().after(widgetHTML);
}
foundValidLocation = true;
break;
}
}
if (!foundValidLocation) console.debug("No se encontró un lugar válido para insertar el widget.");
}

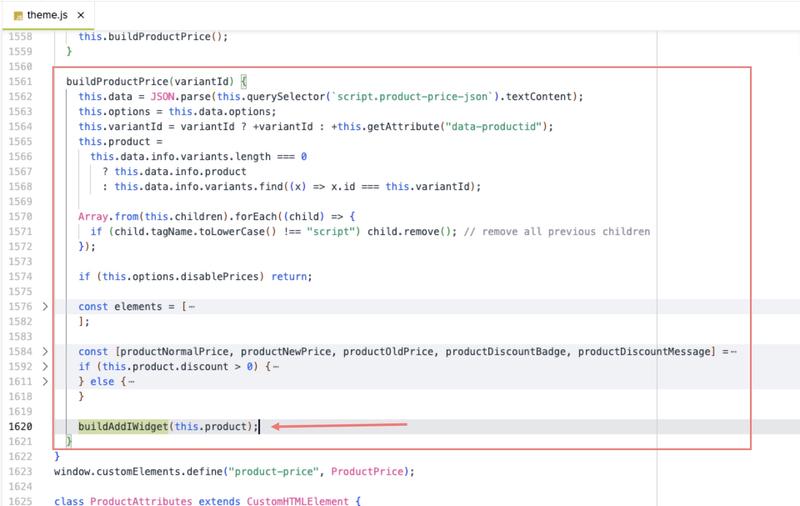
En el mismo archivo theme.js, busca la funcion llamada buildProductPrice(variantId), antes de su cierre debes insertar el siguiente código:
buildAddIWidget(this.product);

Con esto, has integrado correctamente el Widget de Addi en tu tienda Jumpseller. Ahora, cada vez que un producto con un precio mayor a 50000 es seleccionado, el Widget de Addi será mostrado después del precio con descuento.
Según las directrices de Addi es necesario que esté bajo el precio del producto, si tienes dudas no dudes en contactar nuestro soporte. Ten en cuenta que el ally-slug es proporcionado por Addi y es único para cada tienda.
¡Hemos finalizado la integración ya puedes indicar a tus clientes que dispones de Addi en tu tienda!
Si necesitas soporte con respecto a las credenciales, accede a este link.
Si necesitas soporte con respecto al widget por favor escribe a nuestro soporte
<script
data-name="vtexAddiWidget"
data-id="example"
data-ally-slug="example-ecommerce"
data-element-reference=".content_plan"
src="https://s3.amazonaws.com/statics.addi.com/vtex/js/vtex-co-widget-wrapper.bundle.min.js"
widget-border-color= "#565656"
widget-border-radius= "4px"
widget-font-color= "#787878"
widget-font-family= "'Roboto', sans-serif"
widget-font-sice= "14px"
widget-badge-background-color= "black"
widget-info-background-color= "black"
widget-margin= "0"
widget-addi-icon-type= "filled"
widget-addi-icon-size= "40px"
modal-background-color= "white"
modal-font-color= "#787878"
modal-price-color= "#00377D"
modal-badge-background-color= "black"
modal-badge-border-radius="20px"
modal-badge-font-color= "white"
modal-card-color= "#FAFAFA"
modal-button-border-color= "#00C8FF"
modal-button-border-radius= "20px"
modal-button-background-color= "white"
modal-button-font-color= "#00C8FF"
></script>
Probar gratis por 7 días. No se requiere tarjeta de crédito.